How Objects and Emotions Are Interlinked?
- Section I - Past Related Experiences -
Form Hold Its Power in Making People
THINK, FEEL and ACT A CERTAIN WAY
“All that is good in art is the expression of one soul talking to another,
and is precious according to the greatness of the soul that utters it.”
– John Ruskin (1819-1900), English, Art Critic, Artist, Poet
How do visuals affect emotions?
It is a completely subjective principle and reflects directly on the time and experiences in which the designer and audiences have lived.
Designers could 'express' their imagination in ways that do NOT rely on spoken or written language.



Visual Imagery
When used in combination with 3D composition, color, CMF, and other relevant design elements can create a distinct and memorable message that will always be associated with a specific human emotion.
It can be perceptual and can be a response based on the viewer’s previous experience.
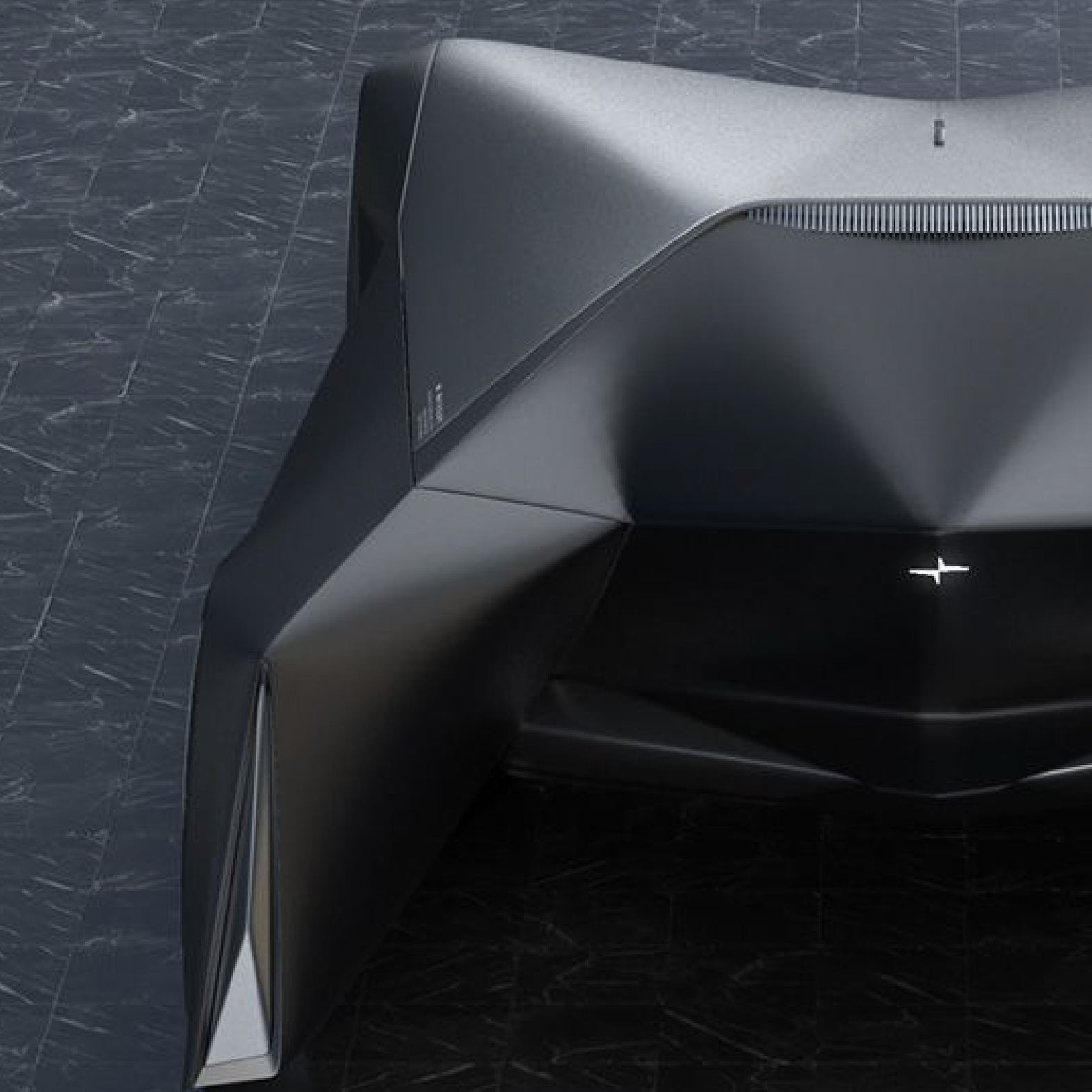
e.g. Narrow, flat-top headlights usually give a car a mean face.



Memory Triggers
Understanding past experience is essential to delivering expressive meanings and messages. A rainfall shower head is to mimic the experience of getting wet in rain.
For instance, retro or vintage design refers to a broad range of design styles that was influenced from different historical eras.
Everybody has an idea of what looks ‘old’, but when and where you were born can influence your perspective. Contemporary designers are reinterpreting those languages to create a vintage design that's fresh and unique.



Kind and Warm
Every element used in visual communications has the potential to express something.
Whenever we have to make a decision, our past related experiences come into play. These emotions create preferences depending on the options we are considering, leading to a conclusion.
Fabric, soft corners, convex surface, organic form, and matte finishing could uplift the mood, which could be perceived as a message of welcome.



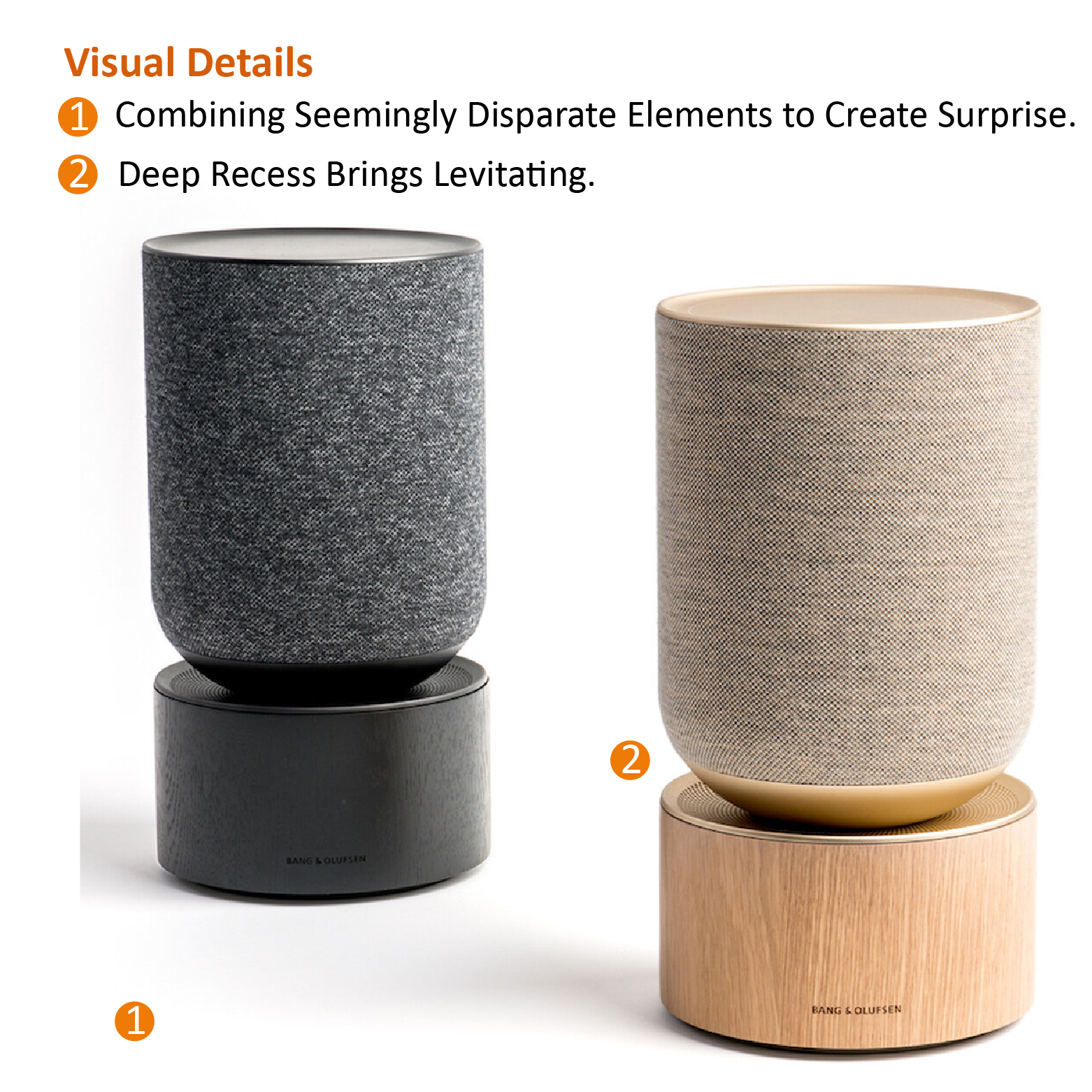
Peaceful and Graceful
How do forms give us the feeling of stability and gravity? Standing on its own makes us feel grounded and peaceful.
On the other hand, graceful is a combination of stability and imbalance. Deliberately having a floating or levitating element could bring up the center of gravity, which might reduce some visual weight and be perceived as graceful. A light footing or reduced volume at the bottom are some of the ways to deliver that.



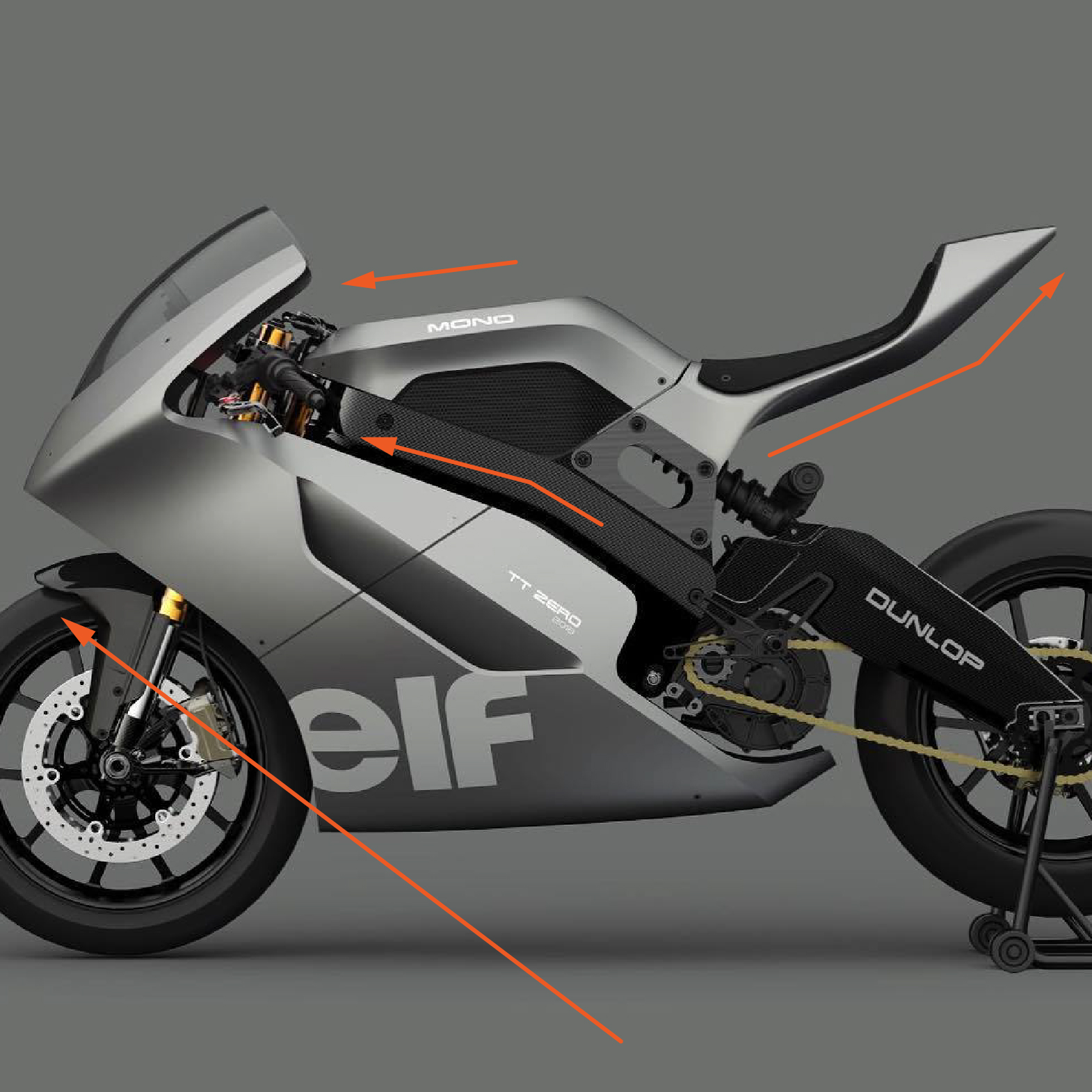
Anxiety
Imbalance and unstable can create anxiety. When we are communicating via form, visually heavy objects at the top can be perceived to be uncomfortable and create anxiety.
Commercial furniture and transportation design often use a large overhang, tilted visual orientation, or imbalance to visually deliver a cutting-edge business statement or capture the intensity of activities.



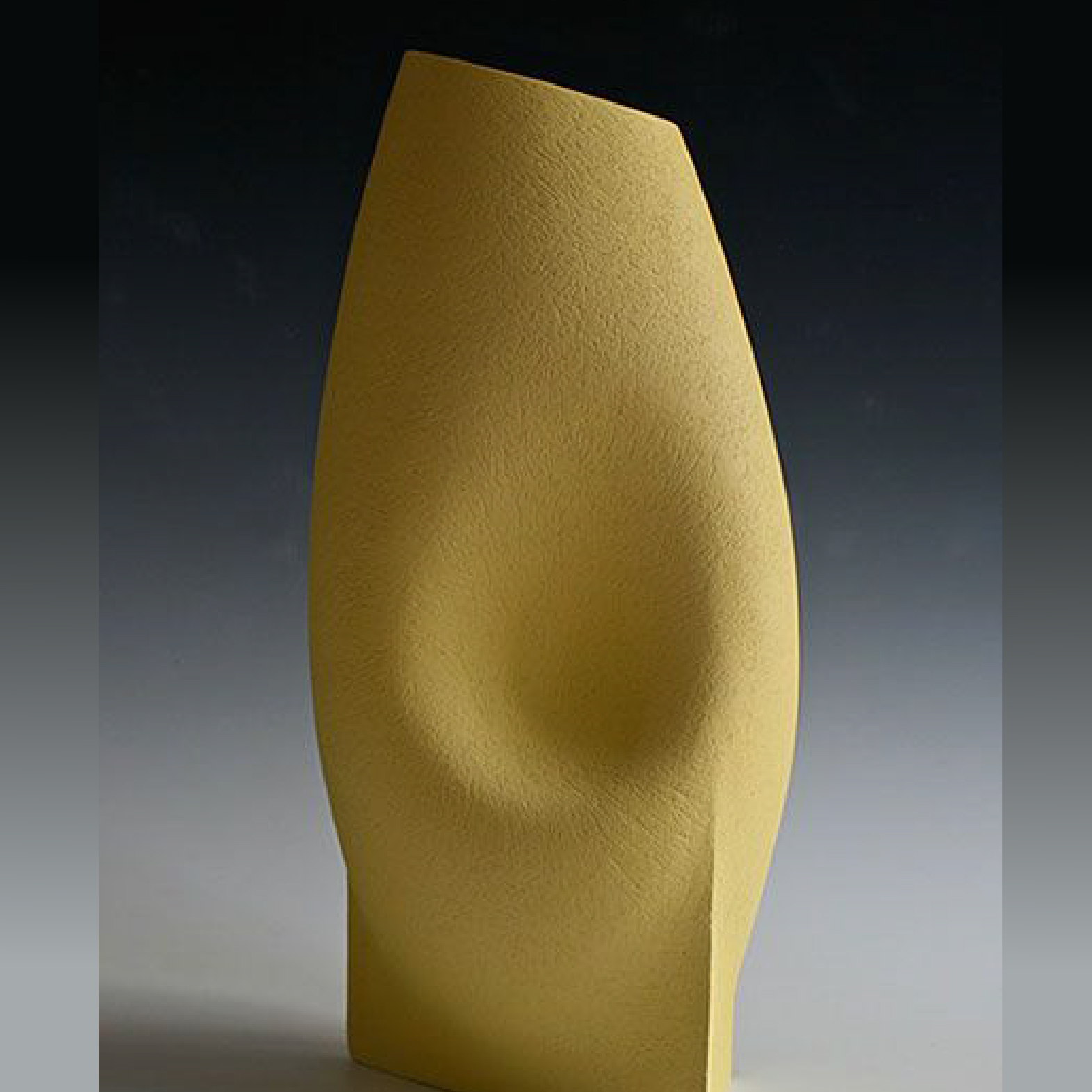
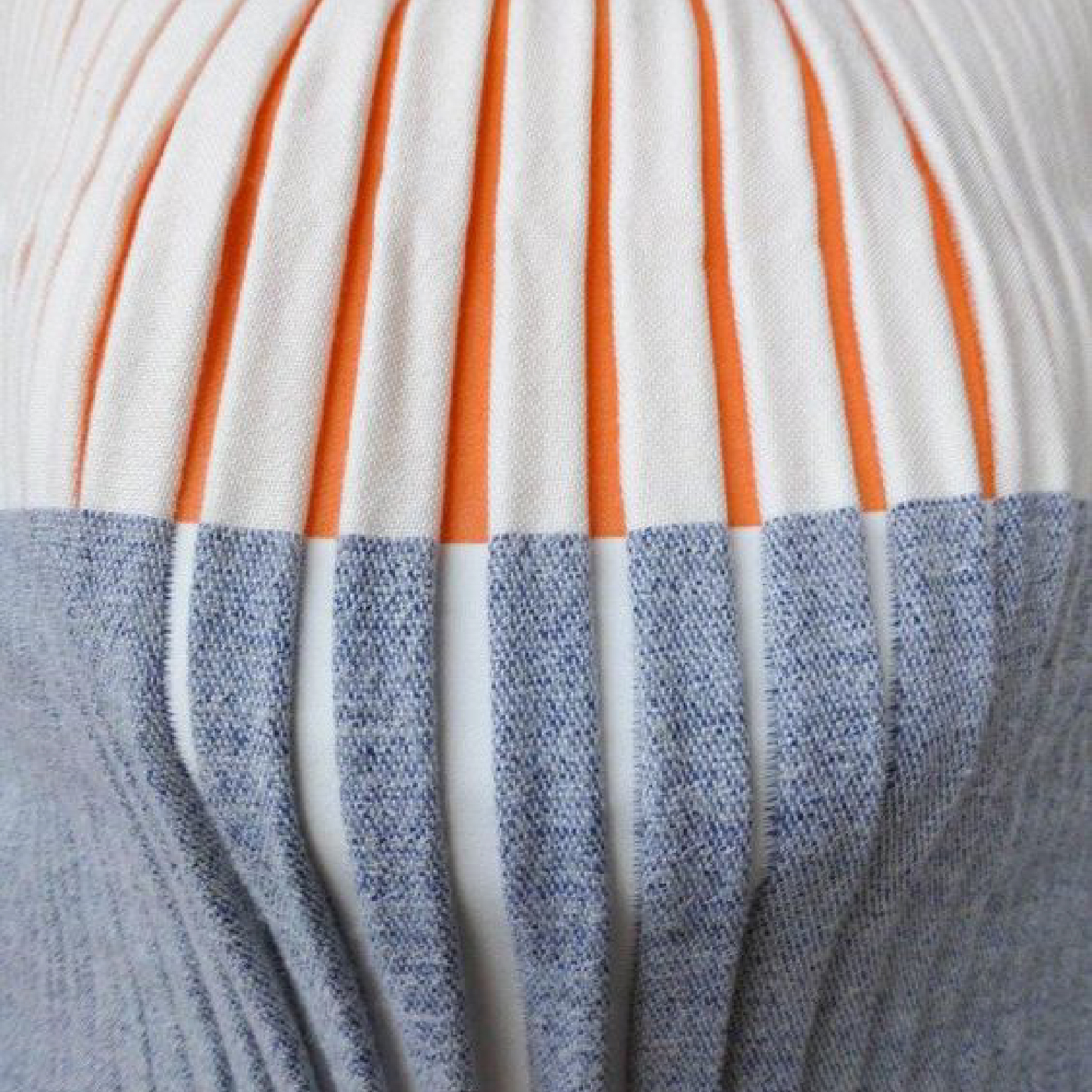
Strain and Stress
Strain is the deformation due to a load applied to the part. Stress is the material’s reaction to that deformation.
A sculpture is my favorite reference regarding this topic. Viewers could almost sense the strain and stress through artistic works. Origami, radial pattern, deep recess, sudden surface transition, and a fabric stretched over a solid object could convey an emotion of intentional stress.
Whether its a subtle message through symbolism, a certain familiar association from your past or linking it to a favorite brand identity, products live through these associations and it’s designers' job to convey these emotions to the end users.



- Section II - Design Affordance -
Designing interaction to trigger behavioural responses
The interactions has always been part of design philosophy to inject life into objects. Good designs direct our attention to the actionable elements within the user interface. It creates lasting memories and requires a deep understanding of how a product is accessed and perceived in a user’s lifestyle.
“Any product that needs a manual to work is broken”Any product that needs a manual to work is broken”
– Elon Musk
Design Affordance
Design affordance means that users will be able to instantly percept the actions provided by your design with speed and accuracy. Actionable features need to be perceived in order for the user to identify and take advantage of a particular affordance
Perceptible affordances
Users could perceive through sight, touch, sound, or even smell and taste. Those are clues that help us uncover the possible use cases.



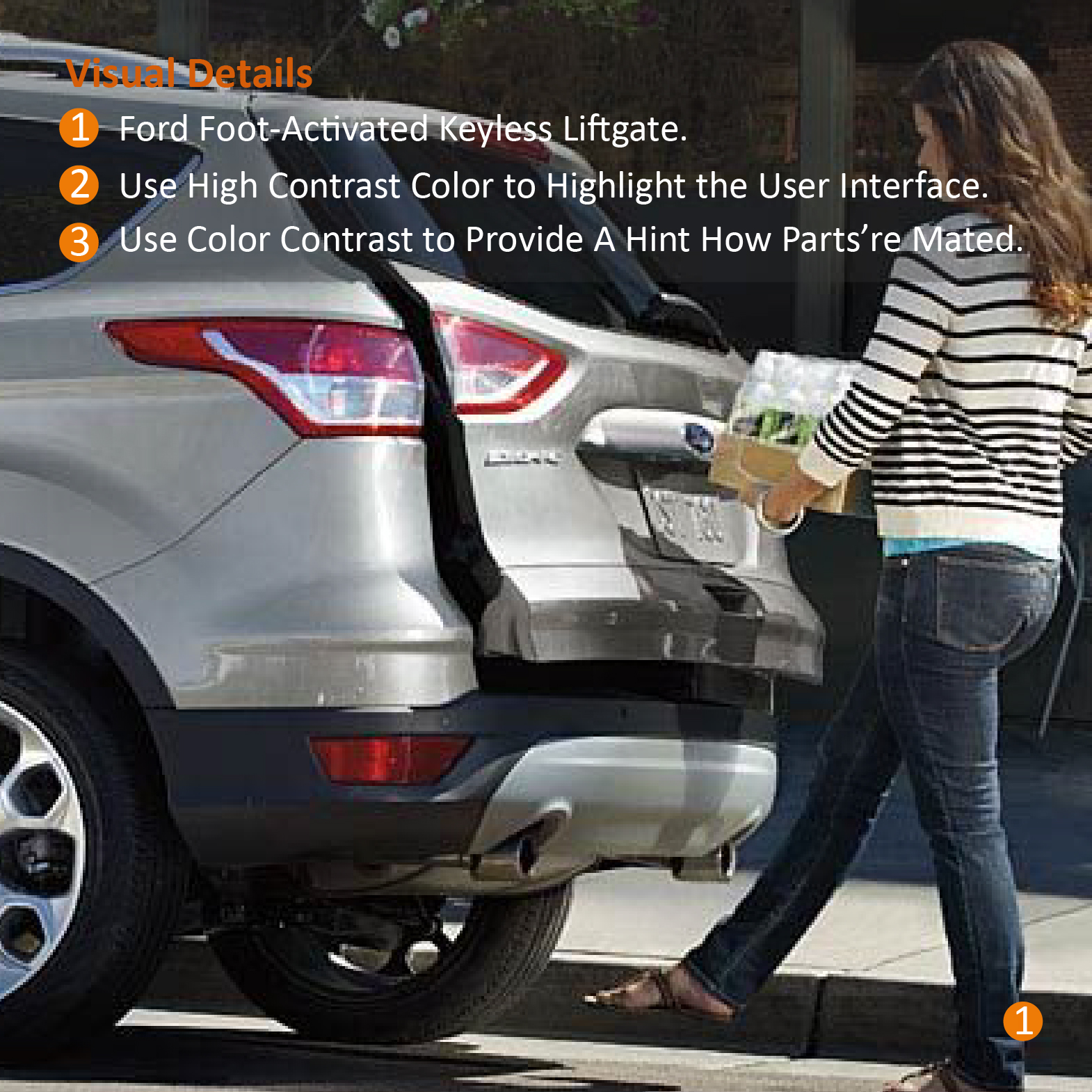
Hidden Affordance
The majority of times, there will be previous experiences to draw on. However, if users are facing a completely unknown interface, they might carry out a series of trial-and-error actions to determine affordances. It's a hidden affordance.
An indication of actions in a system can be helpful in this case. It could be high color contrast or a visual metaphor. in Ford's food-activated case, the design is super intuitive, which fits right into the user's natural behavior.



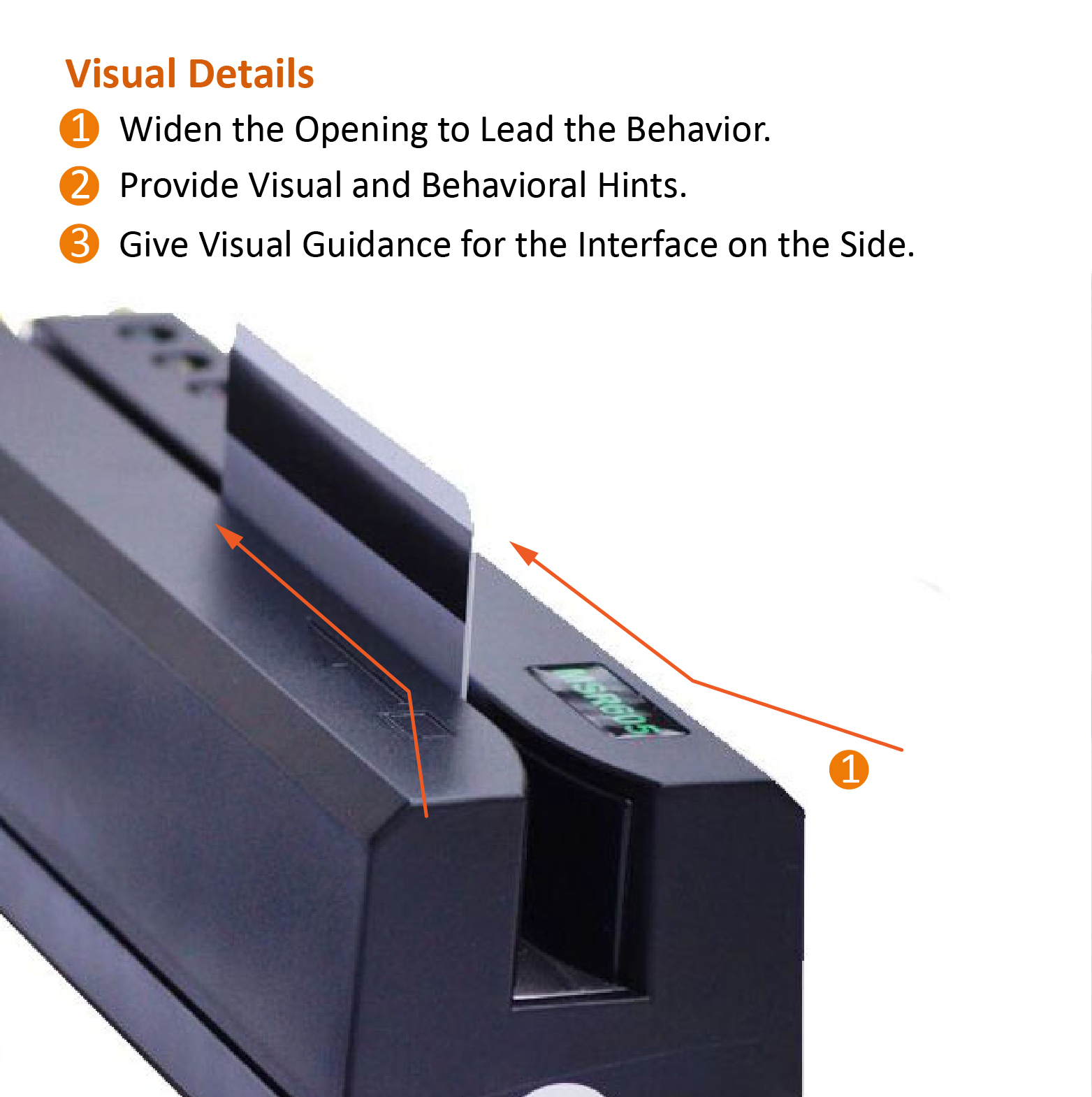
Physical Affordance
A physical affordance is a design feature that helps, aids, supports, facilitates, or enables physically doing something (e.g. the size and location of a command button, which affects how quickly and accurately the user can click on this particular element).
Actionable elements must not only be visible, also be quick and easy to find. Findability and visibility are closely related



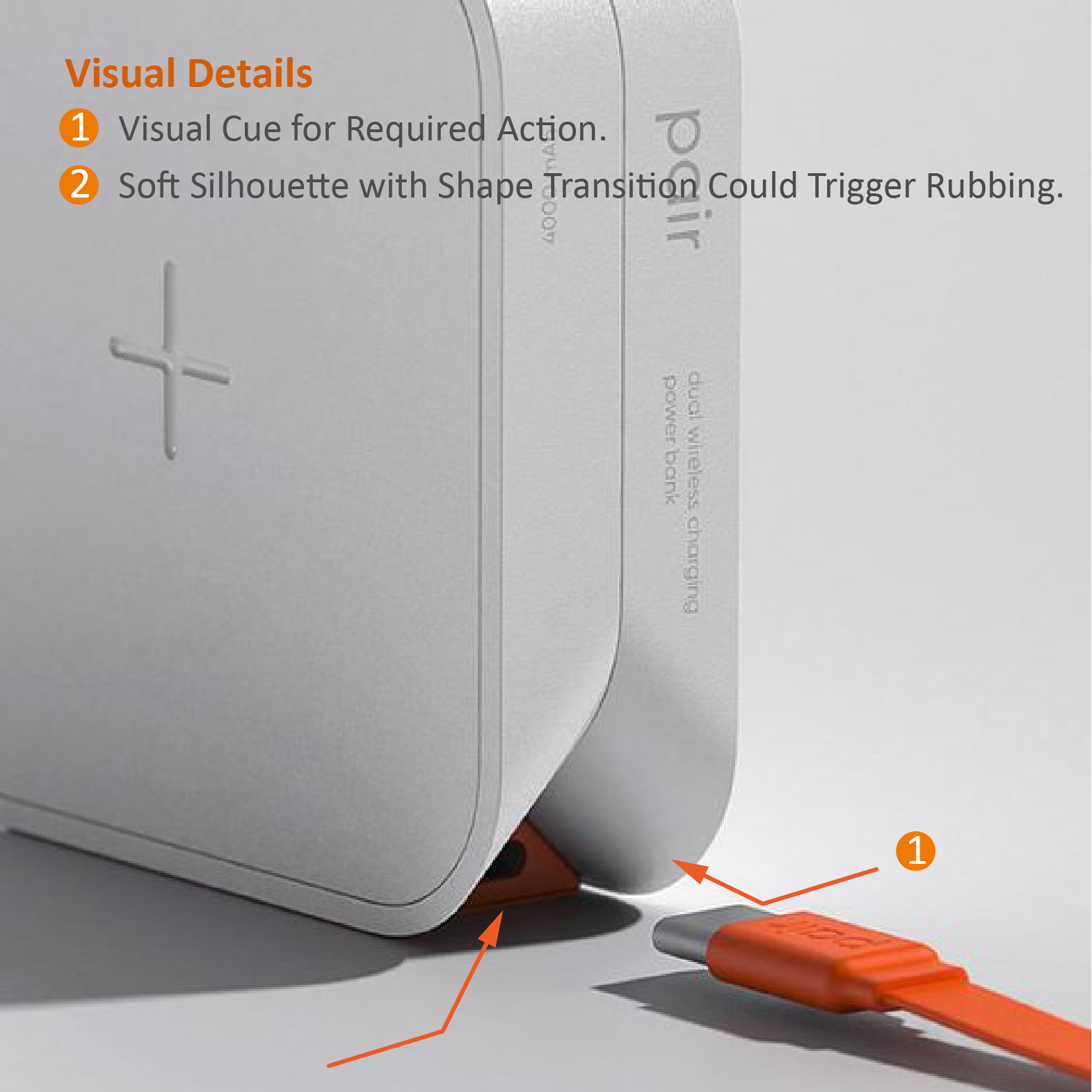
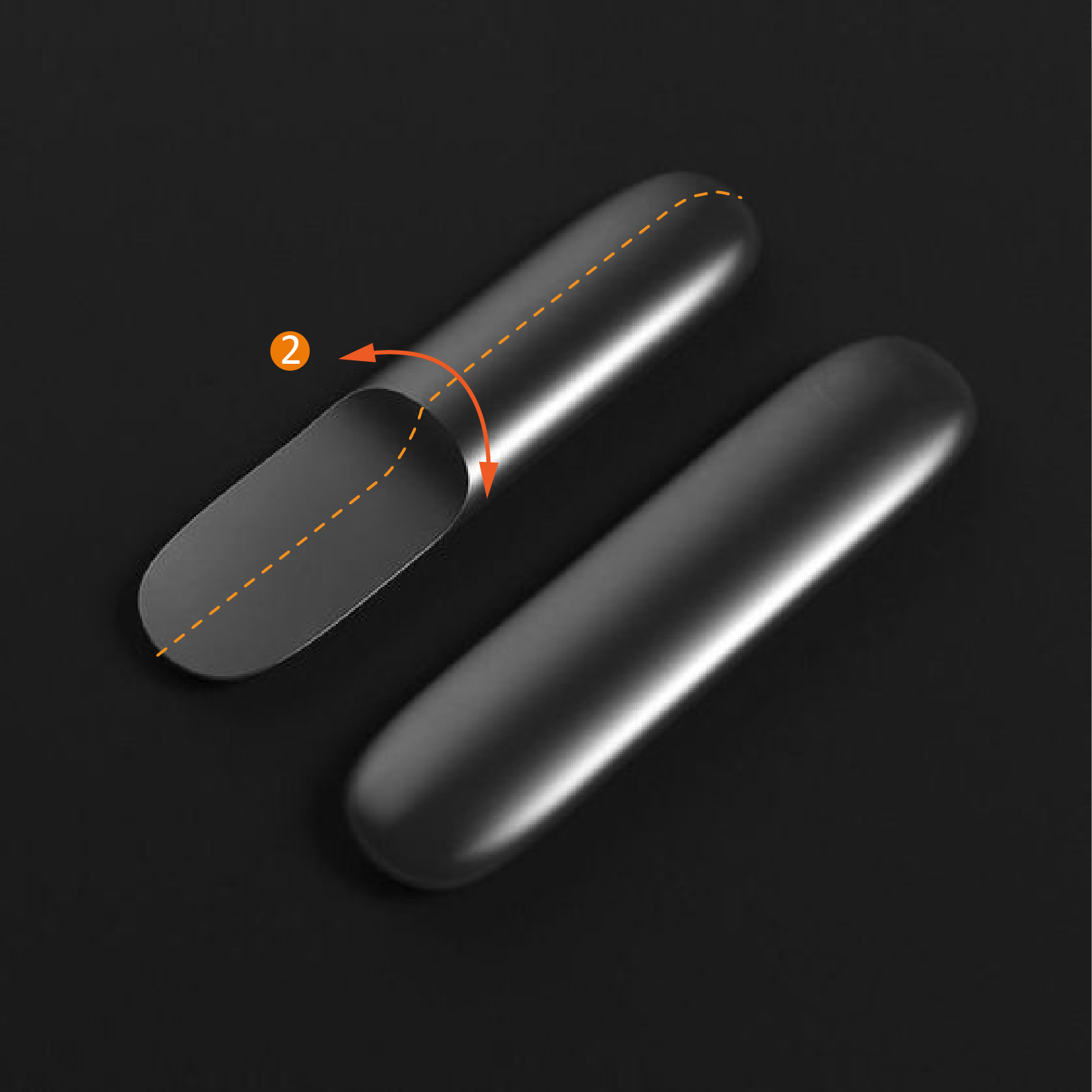
More Visual Cue Examples
Those visual messages don't have to be functionality-related characteristics. Products with cheerful colors will be desirable to hold on. Plane transition creates a sharp line,on a round, soft surface, which could be a playful feature and trigger rubbing.



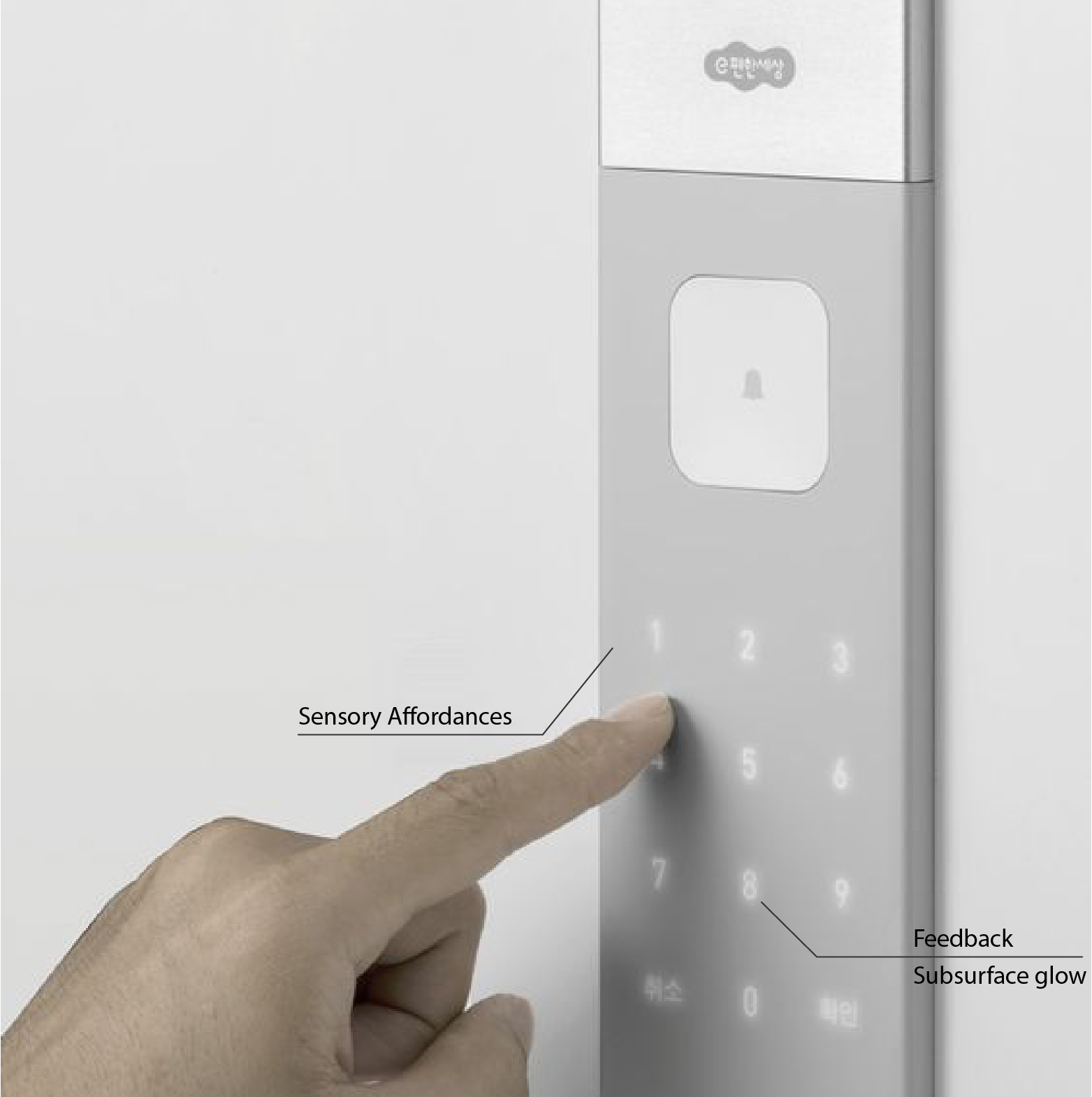
Sensory Affordances
Enables the user in sensing (e.g. seeing, hearing, feeling, smelling) something (e.g. the legibility of text, the size of the font, or sound-based feedback, such as a new message notification).
Communicate with Light
Subtle ring light with a pleasing response could provide clear feedback.



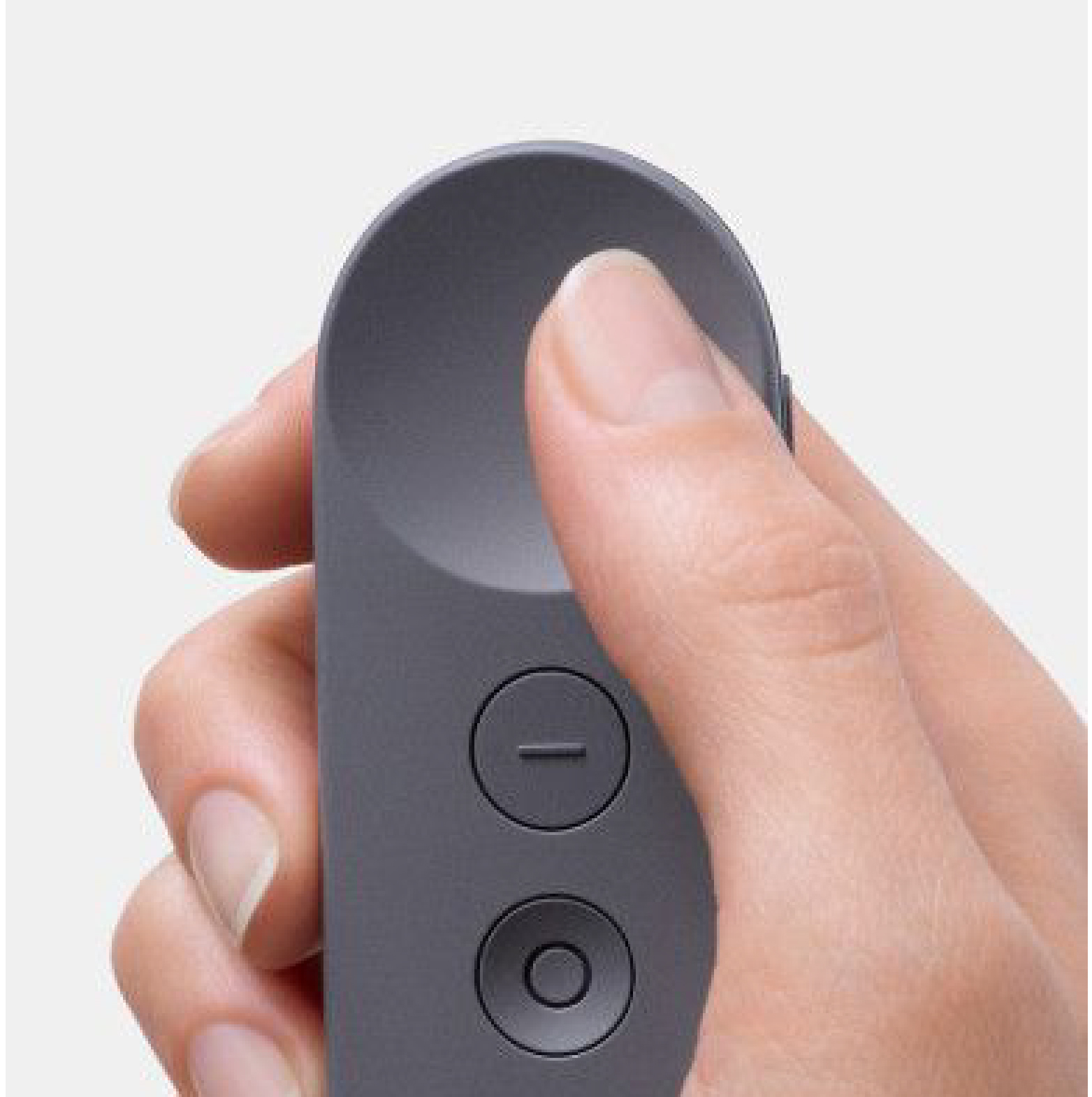
Tactility
Some products combine materials like brushed aluminum, leather, woven, and natural materials. Combining these seemingly disparate elements is another way to create surprise and delight as consumers interact with products.
A concave surface with a metallic look could indicate copper capacitive touch. All of the internal components: charging coil, PCB, are discreetly packed into the outer housing.



Cognitive Affordances
Cognitive affordances enable thinking and/or knowing about something. It could be any label or text that conveys what will happen in the system.
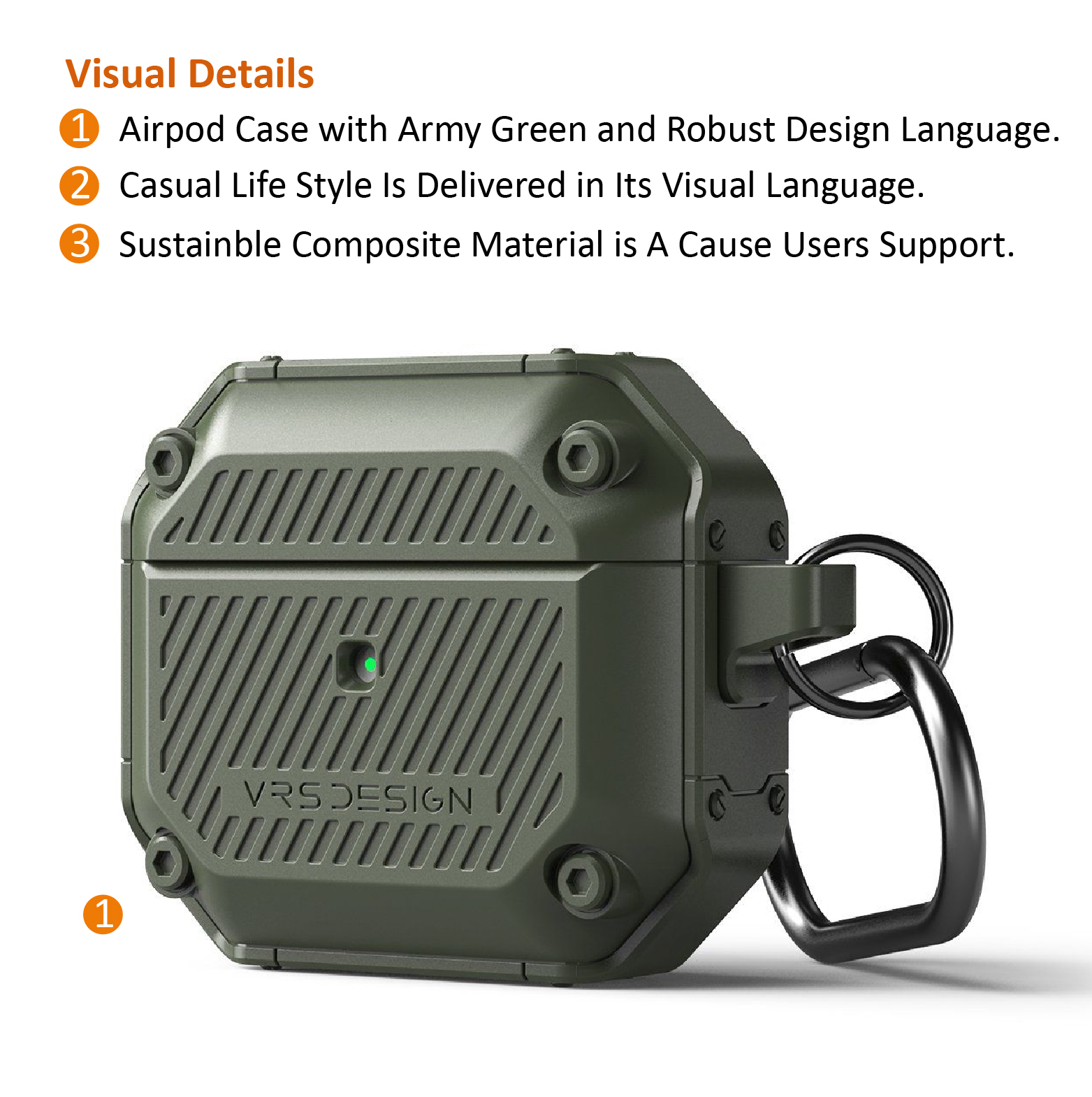
Brand Identity
Shared brand value, lifestyle, and social causes the brand advocated could be cognitive affordance too. For example, an Eco-friendly solution could be visually communicated with Reusable, Repurpose, Partially replaceable design, Recyclable materials, Collapsible structures, or Durable and robust language as visual indications.



Feedback
Feedback is essential for identifying the affordances of anything users come across. People become used to the immediate sensory information that results from actions. Users use these sensory cues to determine whether their actions have been successful or not.
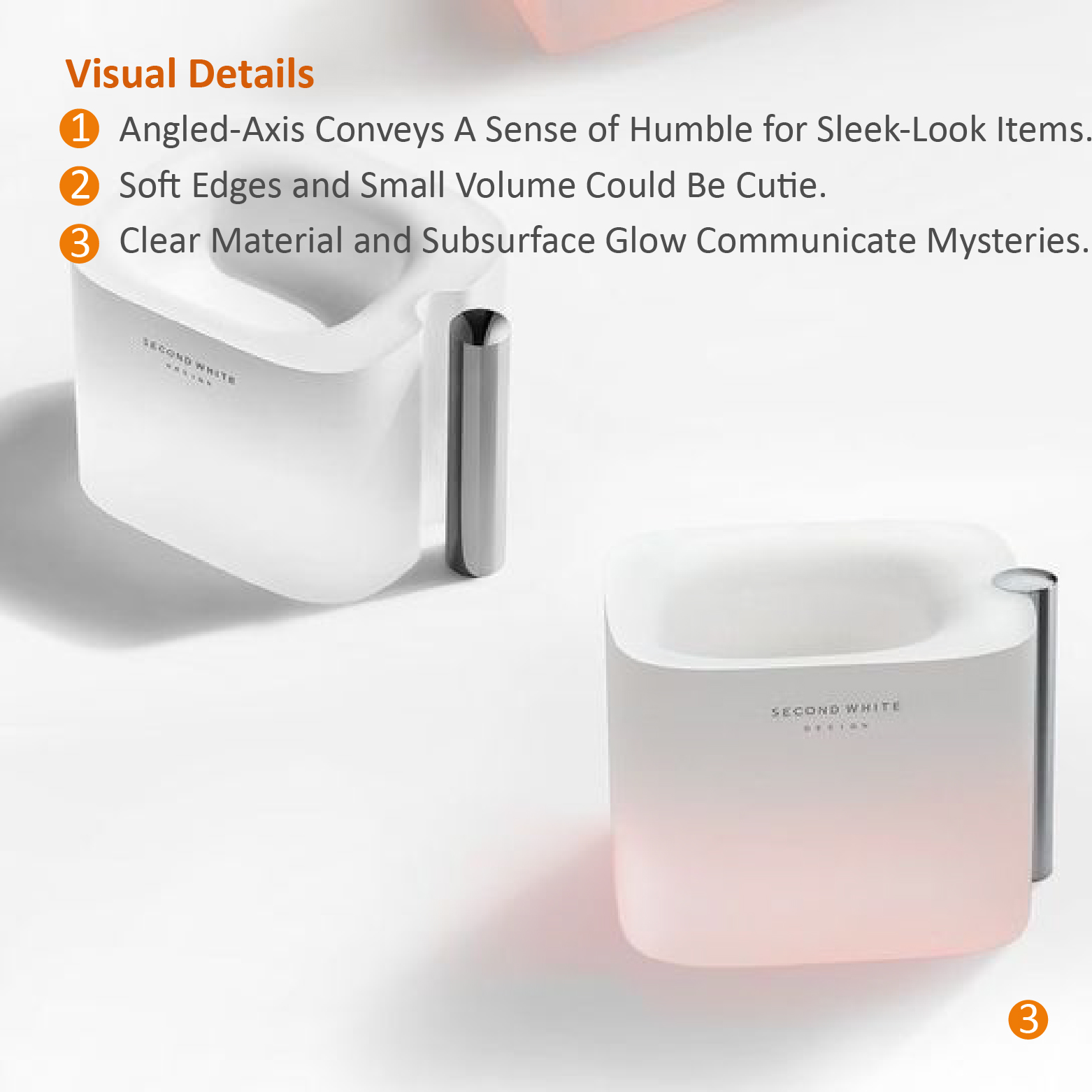
The subsurface glow (Acer 'Halo') is used a lot for airplane interiors. Practicals aside, this layered effect on a textual interface could bring unique experiences.



Visual Narrative
Create an emotion of trust to connect with the audience. Create a story or a sense of urgency. Use the feeling of fear, guilt, and anxiety to push your audience to engage with you.
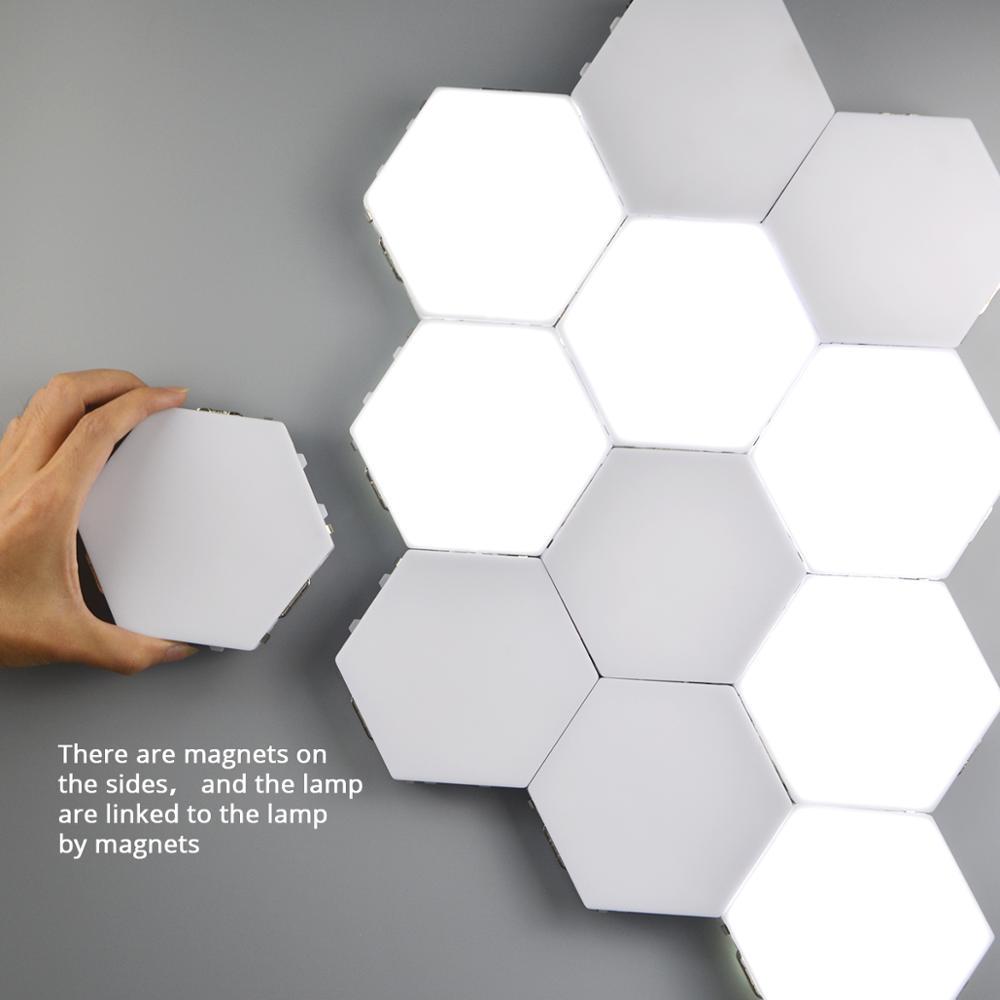
Configurable
A design enables self-expression. Users could make them more than what they are without more material consumption. It could be inspiring to see how users respond to configurable products.
- Section III - An Archaeologies Study for the Future -
A Truly Innovative Product Must Have
Desirability, viability, feasibility
for Sustainable Long-term Growth and Success
To predict products in the future, designers need to track, scan, analyze and work with lifestyles and trends happening NOW. The rise of social media has had a significant impact on people’s lifestyles, design strategies, and marketing campaigns, Hence the user experience design and its visual languages.
Social Media Impact
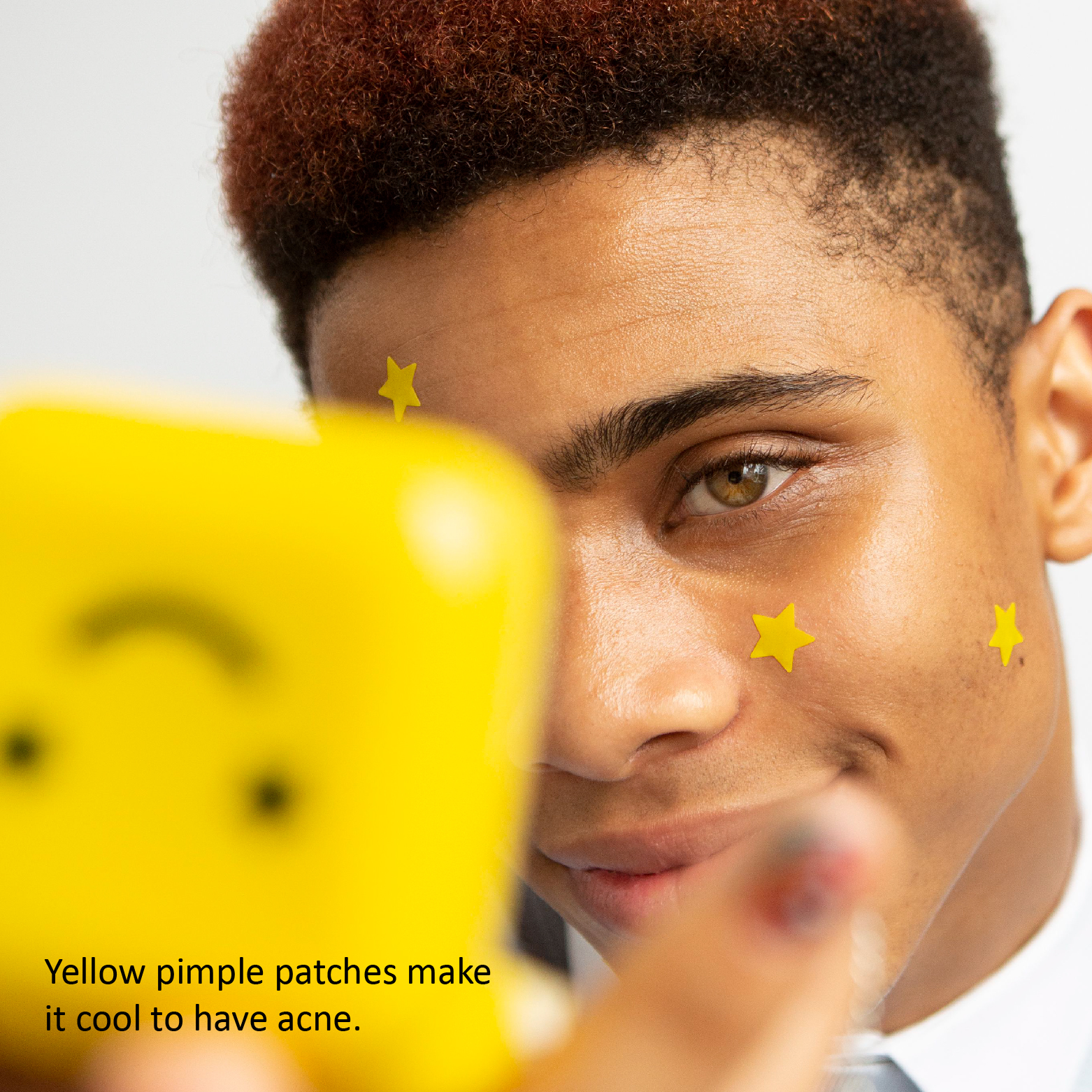
Enable Self-expression
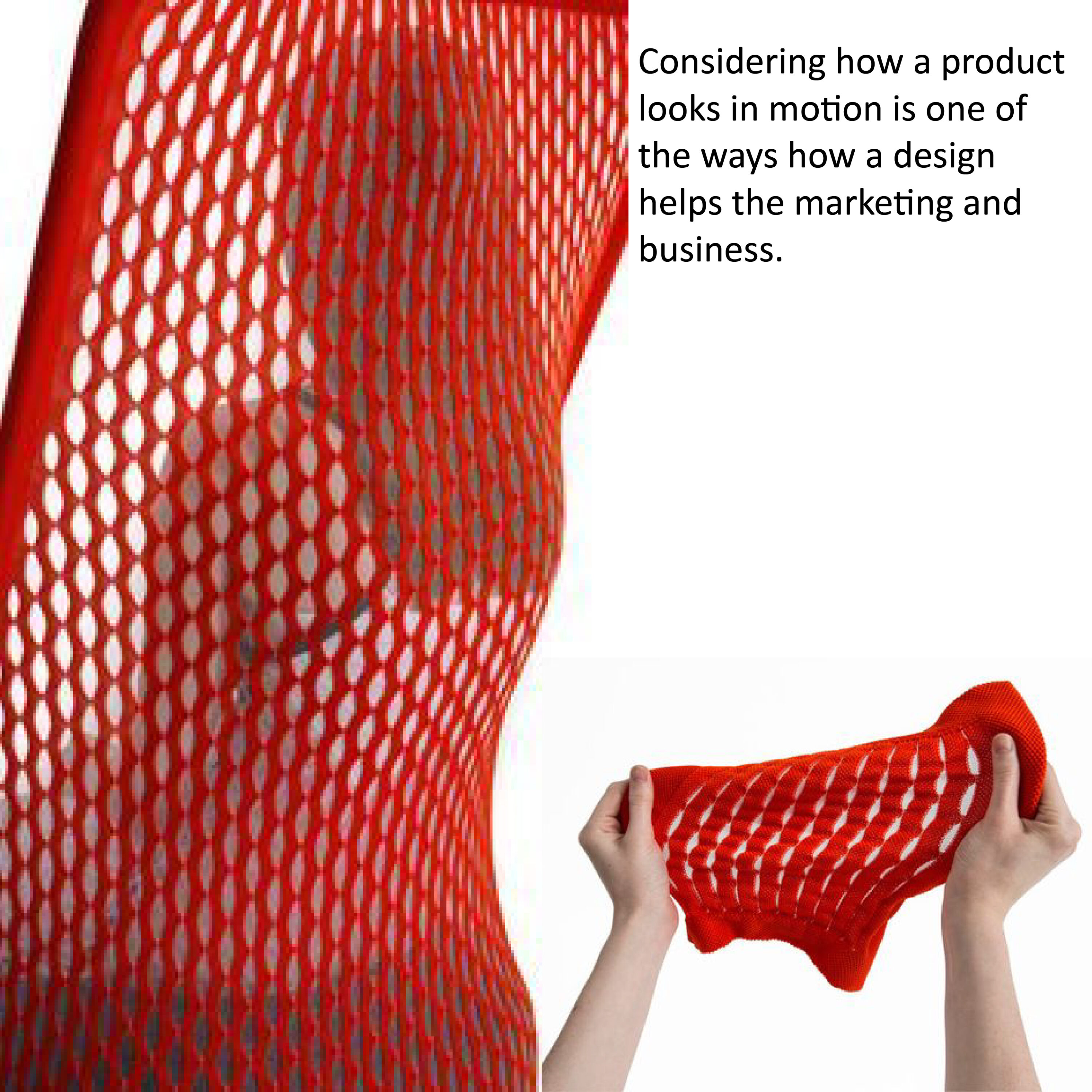
While Instagram is known for static images and still life “shelfies,” TikTok focuses on short-form videos. This means designers might consider how a product looks in motion.
Amazon is also expanding its video marketing. Since each video is typically less than a minute long, content creators have to get their point across as quickly and as interestingly as possible to capture short attention spans. Bold color, Texture, Motion, and the way how it interacts enable self-expression in the new era.



Nichification
Social media creates ad infrastructures that can market products to precisely the right audience.
Nichification is an idea that companies can successfully market products designed for a very exclusive audience. There're entire product lines that speak to niche audiences: computers and accessories specifically for gamers; expensive and well-designed yoga apparel for Canadians. Designers have to be way more engaged in the products to understand specific target groups.