THINKING THROUGH MAKING
MAKING IS THINKING
MAKE THINKING VISIBLE
Climate in Studios
Forming | Storming | Performing
Tips for Page Layout of Ideation Drawing
What is the Content
explain your design proposal
- What is it–> the basic setting or the architecture of the design, different angles, close-up, cross section, details and notes.
- How it works or How to use it —> storyboard, ergonomic analysis, user flow diagram, arrows to indicate the flow.
- How would it be made–> exploded view, parts and accessories.
- What’s the material–>notes (high-light, grouping to draw attention)
- Constantly think of the manufacturing process and its cost->Explore options, be aware of the constraints
- Exhaust possibilities-> sculpt the surface to create a logic fit between form and function
- Use quick prototyping to assist design thinking
Get it Right
- Pick optimal angles to give a clear explanation
- Include a few side views on the corner of the page.
- Get the proportion right–>use construction line and simple geometry to setup reference line, reference plain and reference point
Make it Better
- Composition flow–>determines how eyes is Led through a design
- Hierarchy –> dominate image, subordinate image(explain how to use sth, cross-sections, etc) —-Changing Size of drawings, grouping related items, add notes, could create primary focus.
- Dynamic result–> change orientation, Axis, angles, use 3-pint drawing to create dramatic feelings, add storyboard, thumbnail drawing of your inspiration, an analysis of ergonomic, different variation on details, grouping or add a background to related images, have some overlay.
Portfolio Page Layout

keep things organized
gather all needed files in one place, create a folder for a project

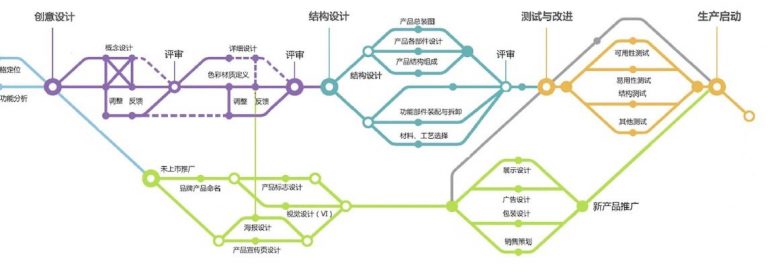
Clear information structure
think of a clear order how to address your design proposal.

throw in some variety
sketches, a picture while you are prototyping, diagram, icons

create visual transitions
make a background transitions from one section to another

show how your think
add some short notes and picture with details explain the design thinking
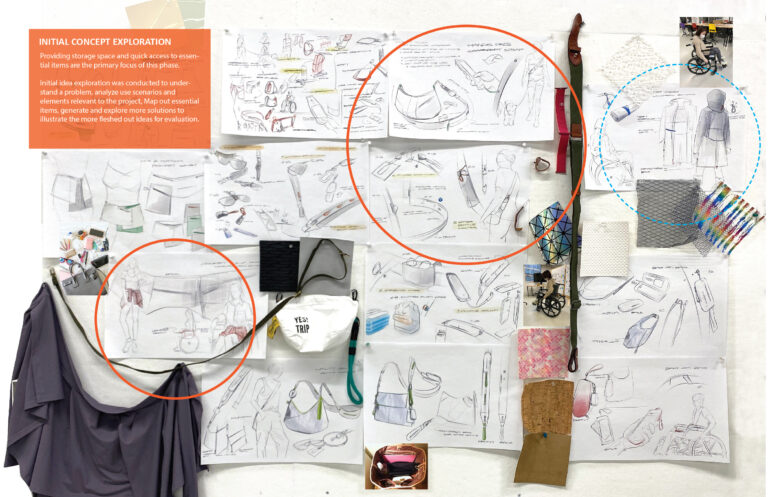
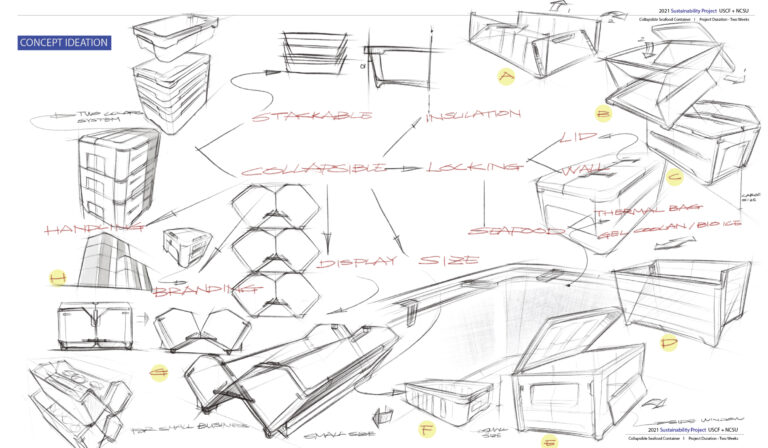
Examples
Full Project
MoDi-smart sleep aid
Transforms the addictive quality of a smartphone into a beneficial element to promote a healthy sleep cycle.
Fizzics Redesign
Fizzics creates the perfect foam head on any beer, through their patent-pending fluid & gas technology.
Fruit & Vege Storage
Ethylene gas causes produce to ripen. Activated carbon absorbs this gas and dramatically slows down the process