Practice
Visionary Design
User studies provide valuable insights into current users’ preferences and behaviors. However, visionary design, prospective design or future-oriented design goes a step further by integrating these insights with imagination and foresight. Visionary design emphasizes the importance of understanding and anticipating future needs. It’s about using data to inform a deeper understanding of human aspirations, then leveraging this knowledge to predict and shape future possibilities.
The standard for any type of visual communication should let the design speak for itself.
Elon Musk_interview at Cannes Lions Festival 2024_check 28:18 envision the future and AI
Be hypothesis -driven
The Heart of Confidence is Action.
It’s the Willingness to Try.
All you need to know is that if you try, you won’t die—you’ll simply learn something. And when you learn, it removes a bit of the insecurity, making it slightly easier to try again.
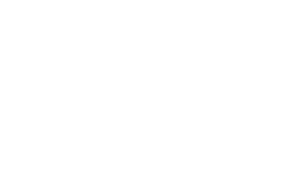
First-round Ideation
Be explorative and maintain a certain level of ambiguity initially. It’s okay to leave some questions unanswered at first, but commit to refining the details later.
Do NOT fall in love with your concepts. A designer’s job is to make others fall in love with the design.
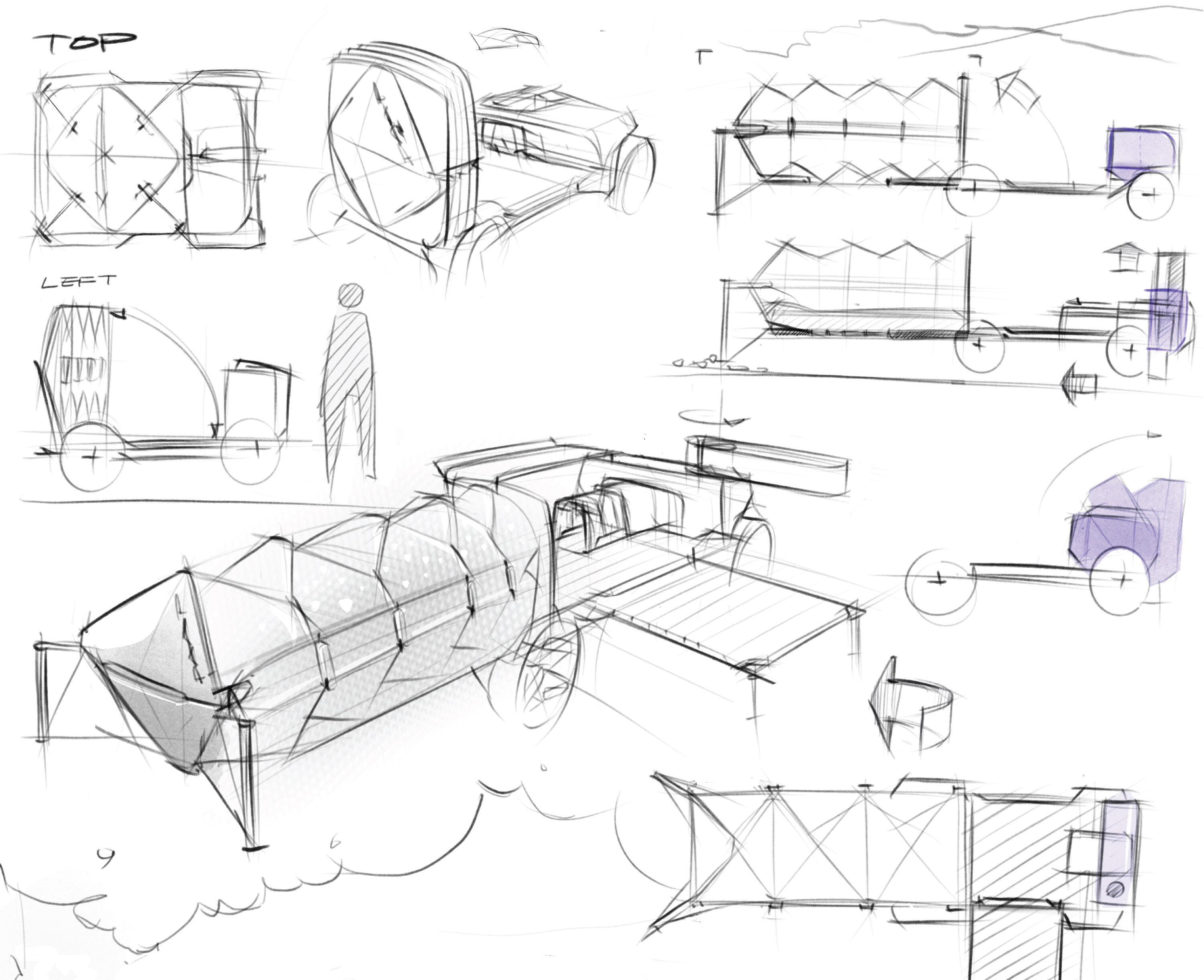
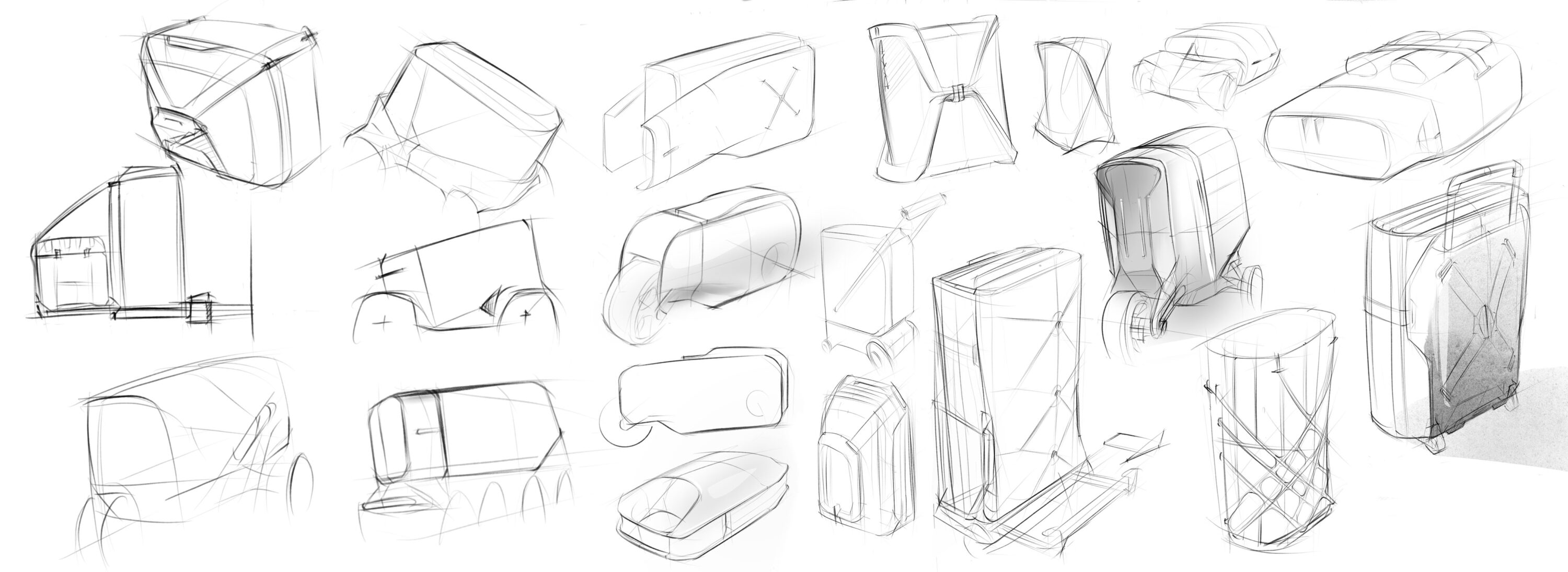
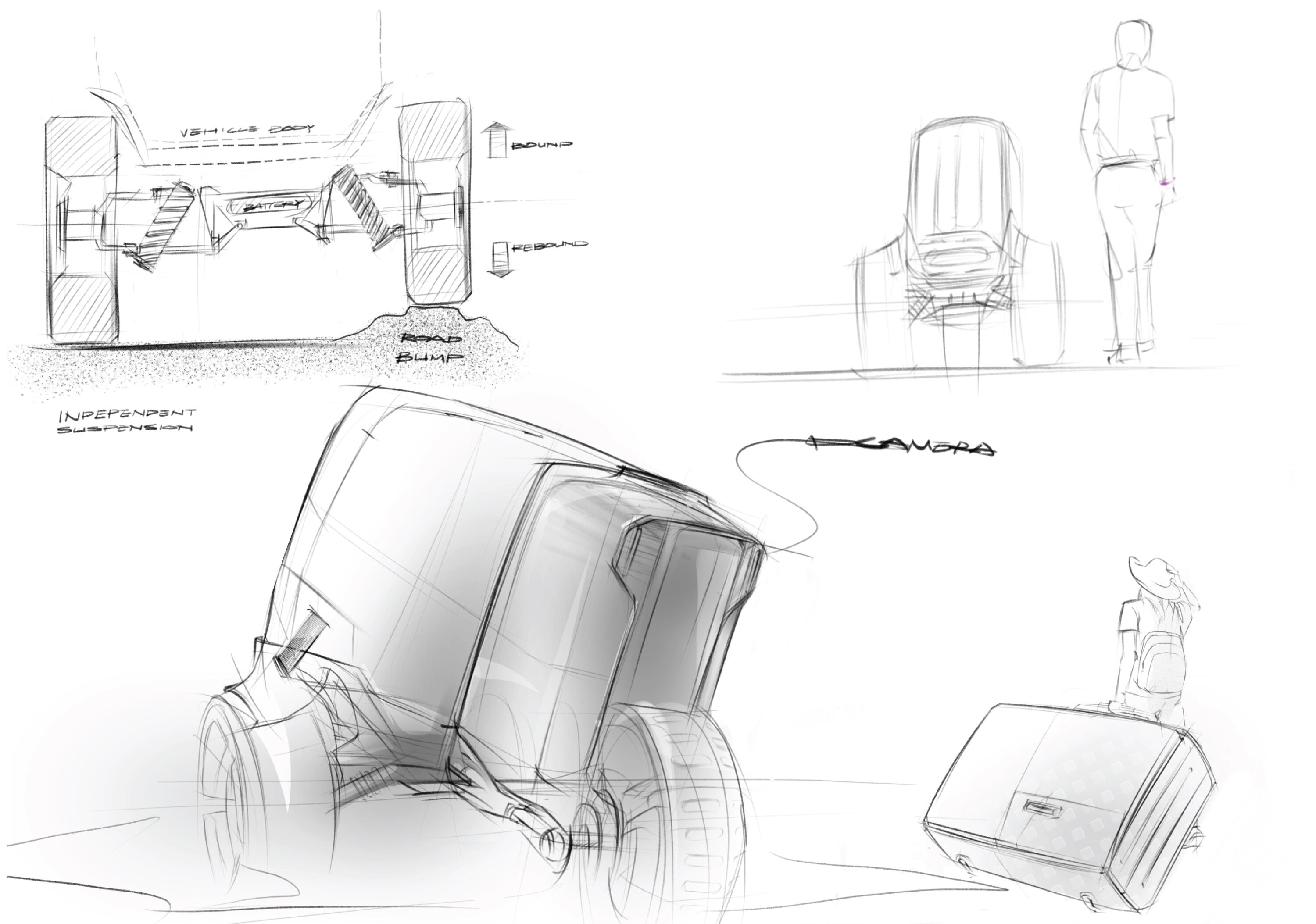
1. Thumbnail Sketches: Show the range of design proposals, from the boldest to a practical vision. ortho views with more variations, isometric, (relatively small and focus on the overall characteristic/ attitude, analytic diagram to show interaction.)

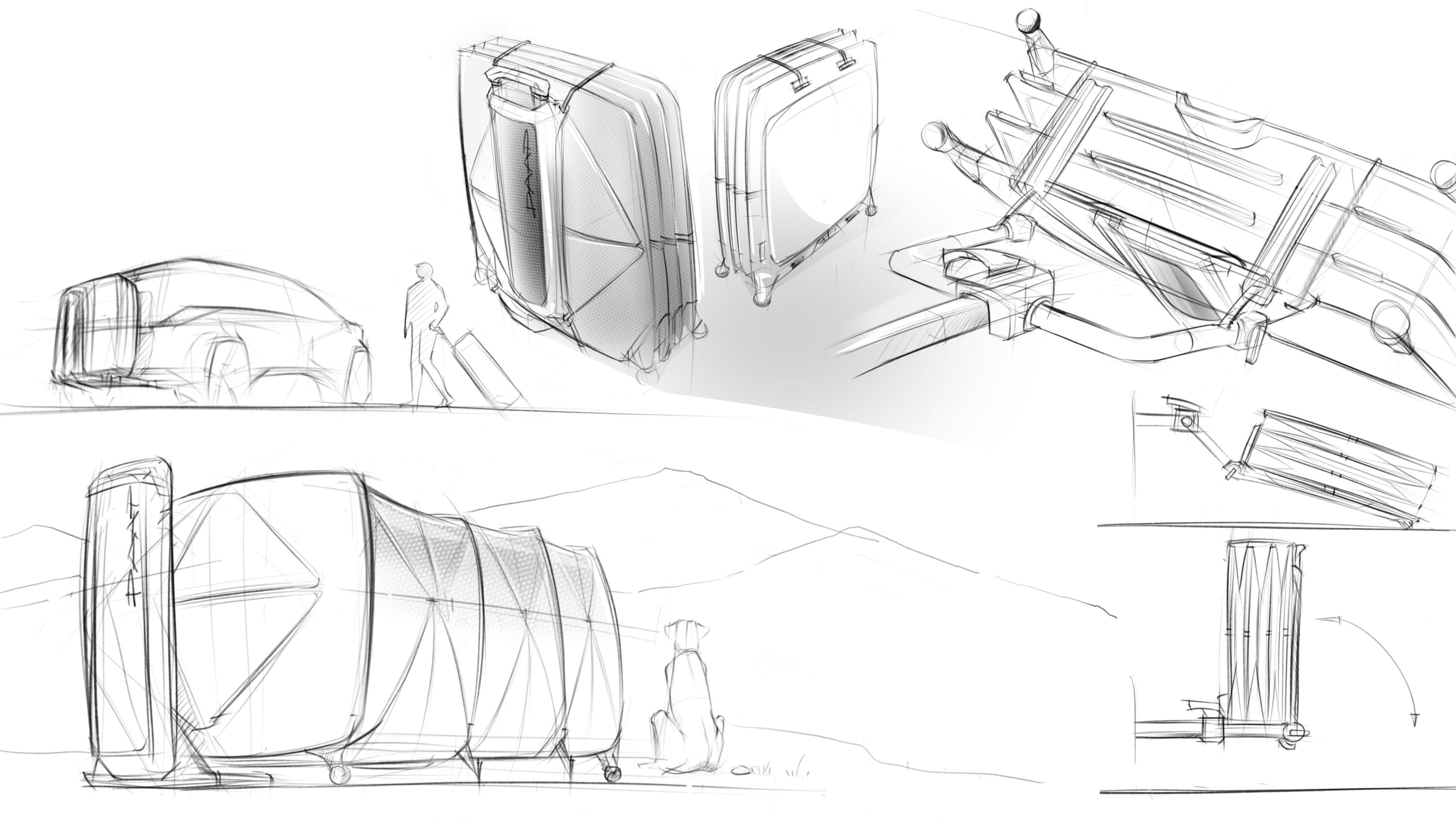
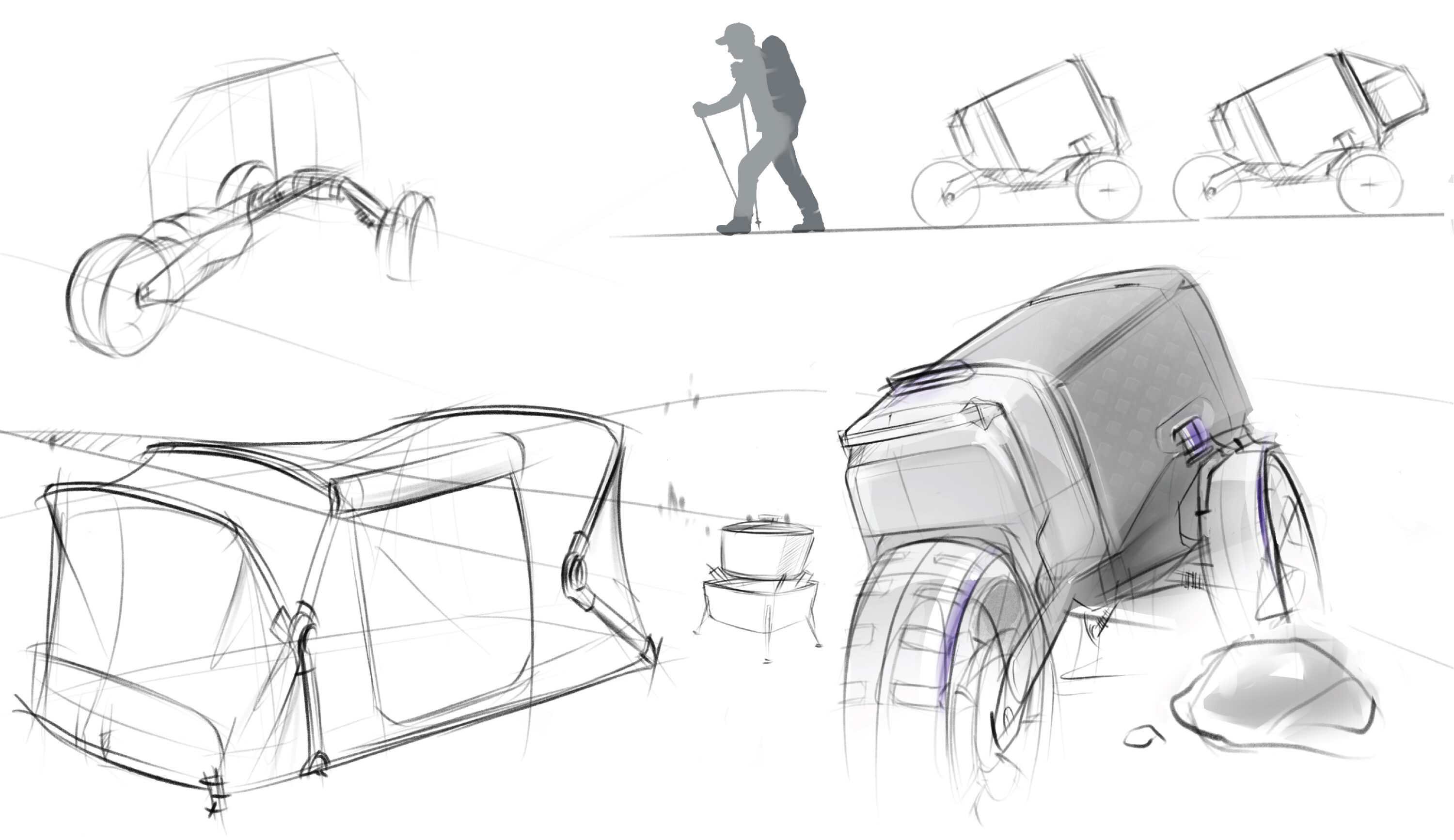
2. Design Proposals, Each proposal needs to include the information below:
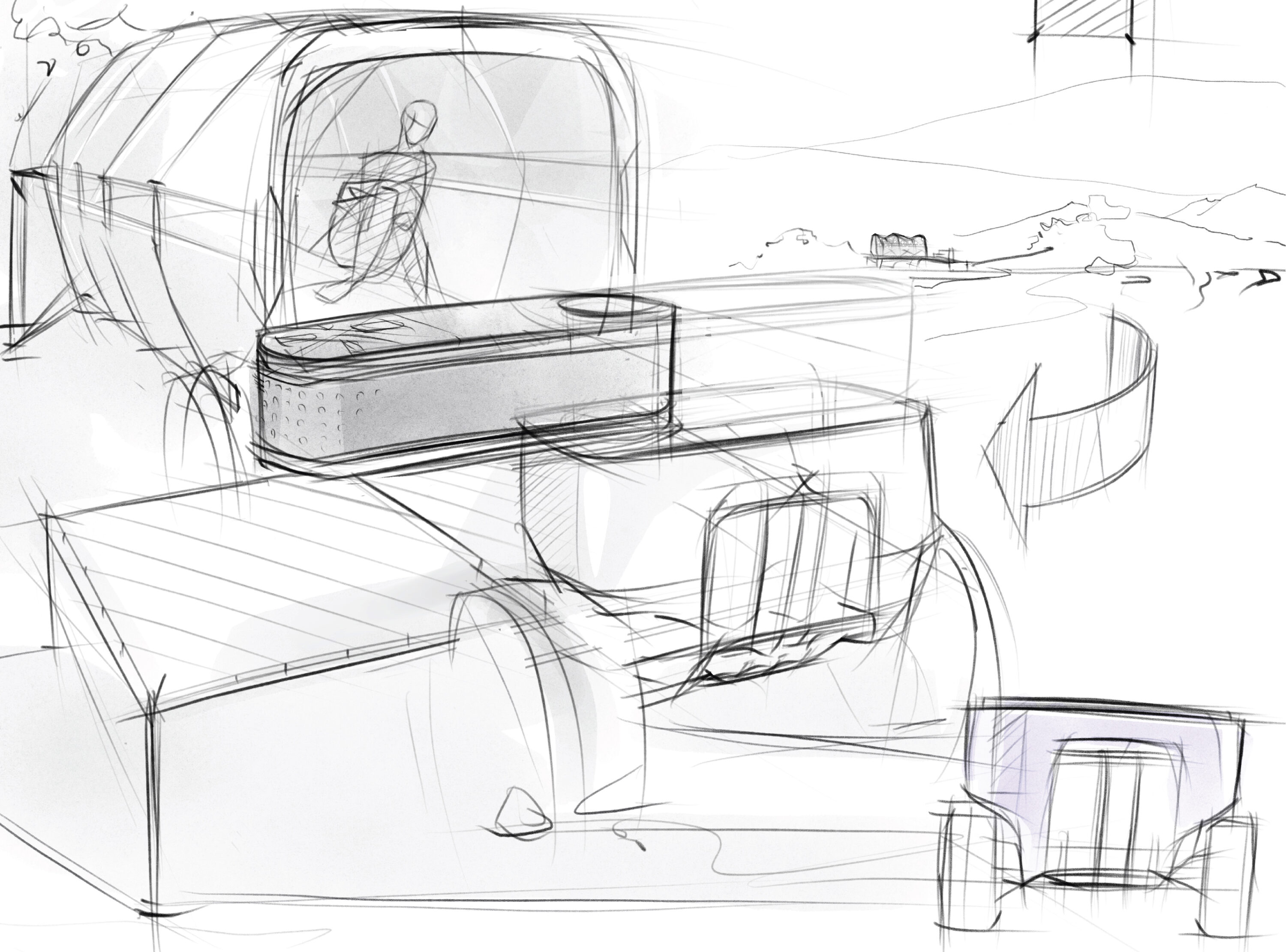
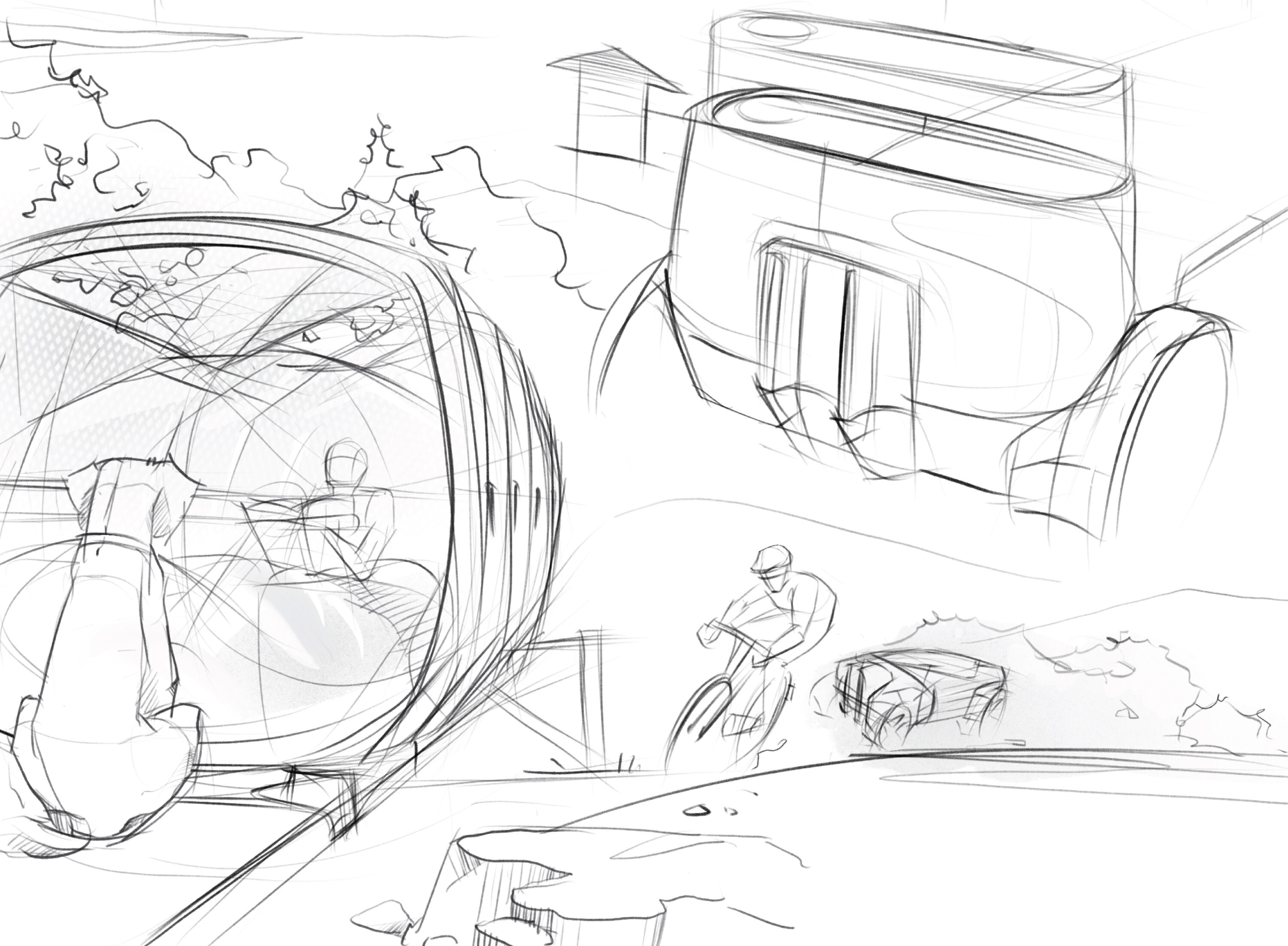
– Orthographic views with package draw-through/underlay, isometric drawings, more variations, close-ups or blow-up details, analytical diagrams (package design or any interaction-loading, boarding, rotating, system map), call-outs (graphic and text), cross-sections to reveal its internal components, and multiple angles (Front quarter view, Rear quarter view, bird view) to show the process of visual deliberation.
– The interior ideation sketch should communicate interaction (provide visual cue, focal point, and hierarchy), functional needs, tech choice, color and trim.
– Include different variations,
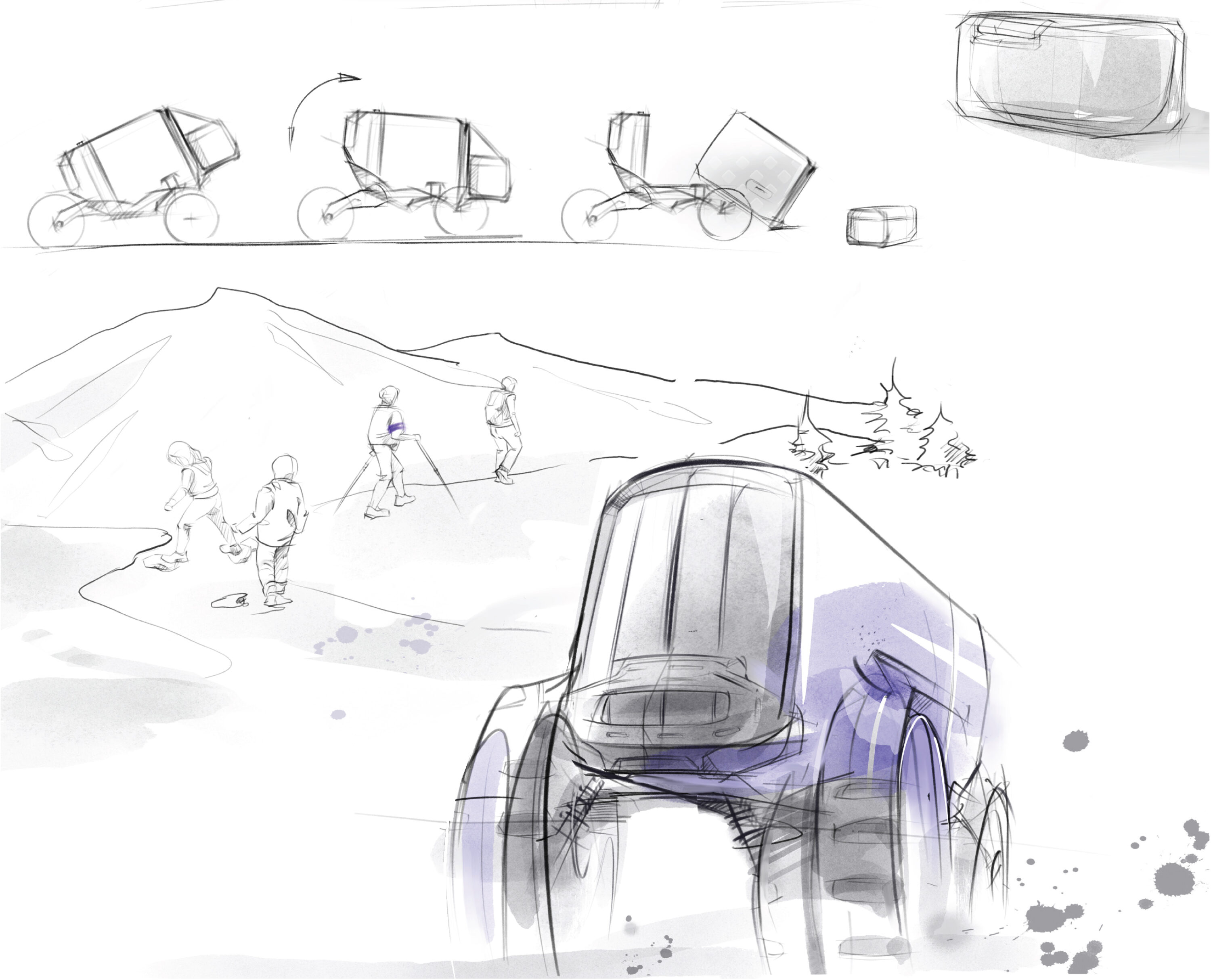
– design context/use case
– annotating or highlighting key elements
Proposal 1

Proposal 2



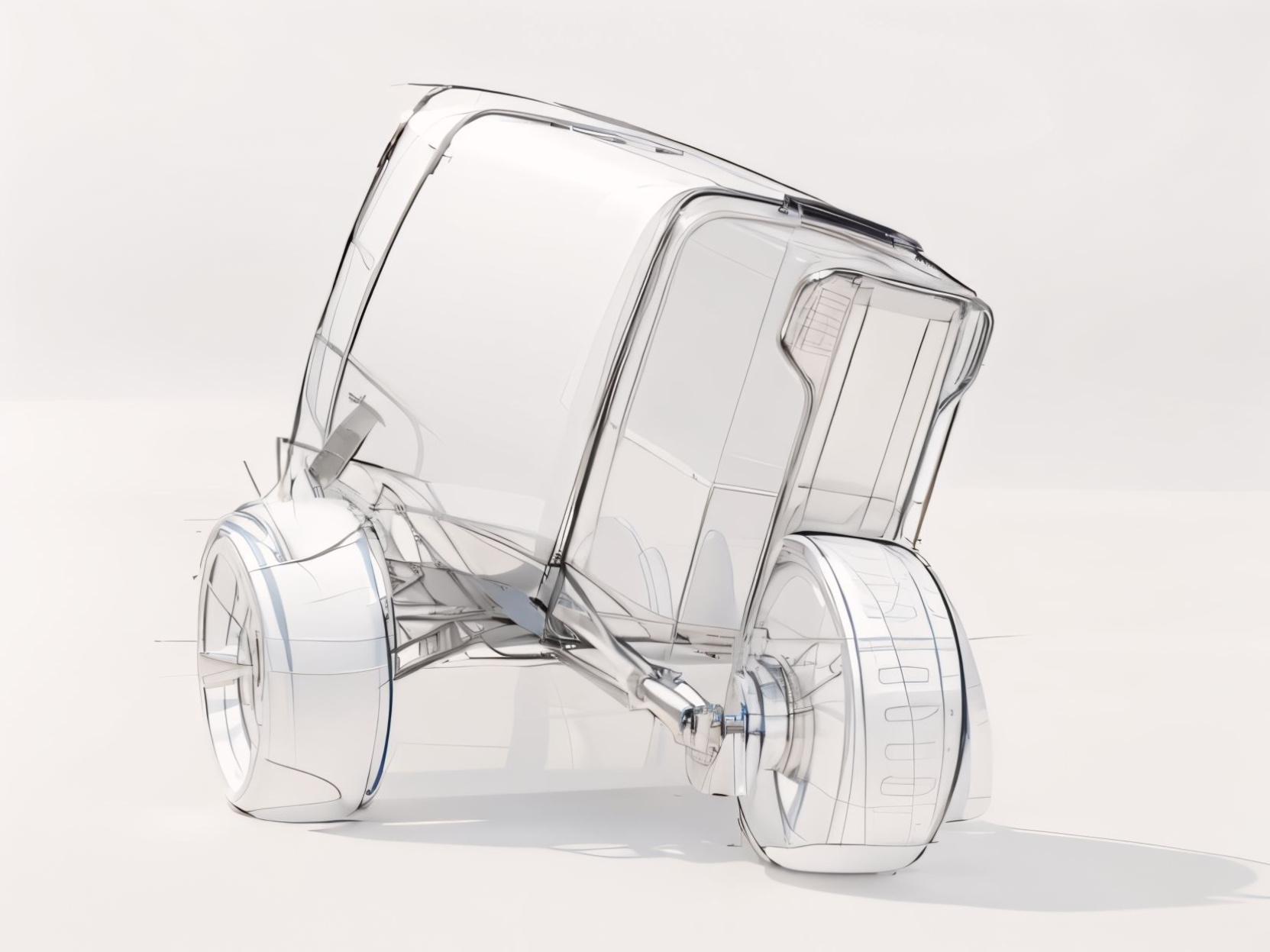
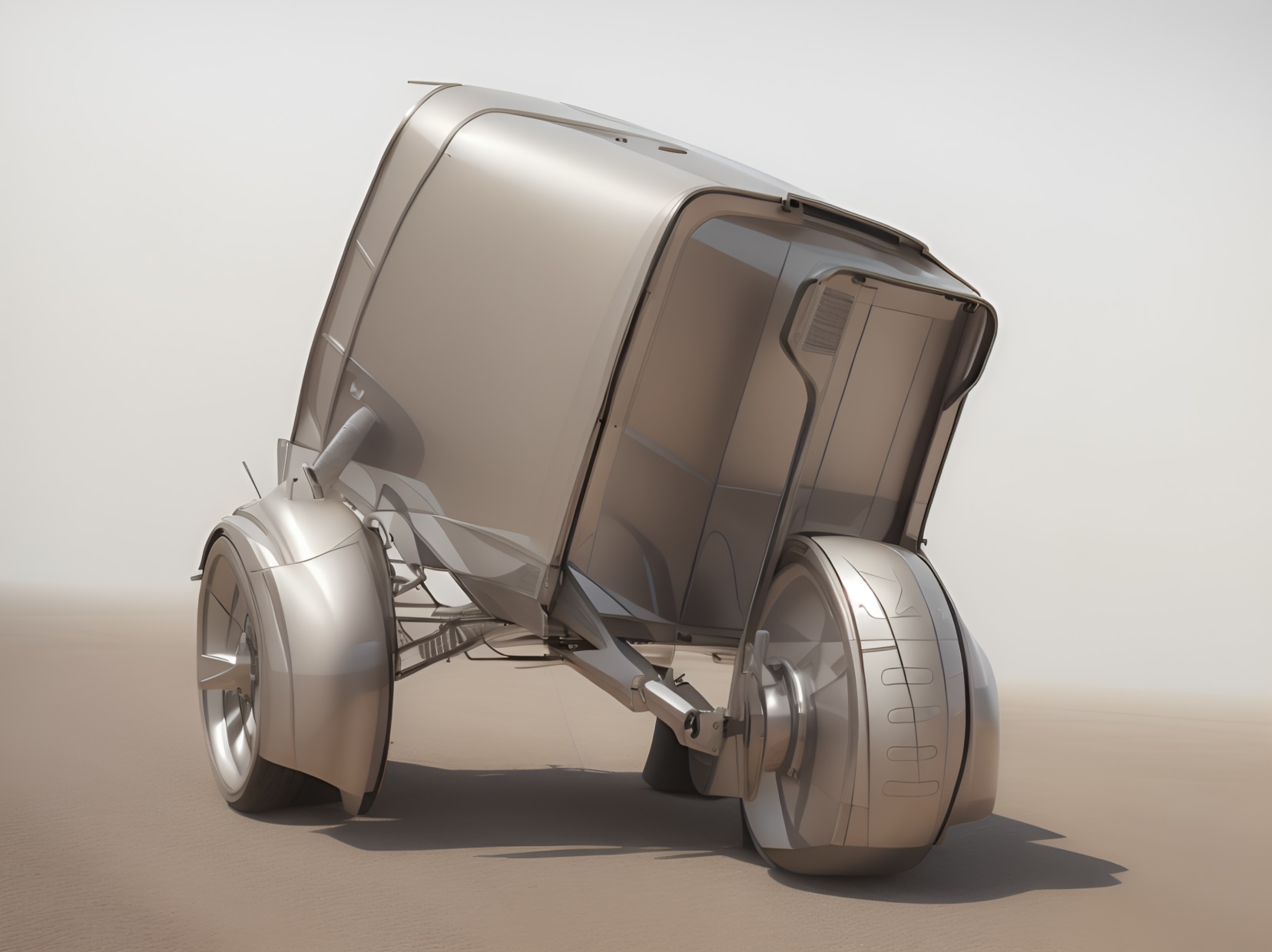
AI Assisted Rendering Process
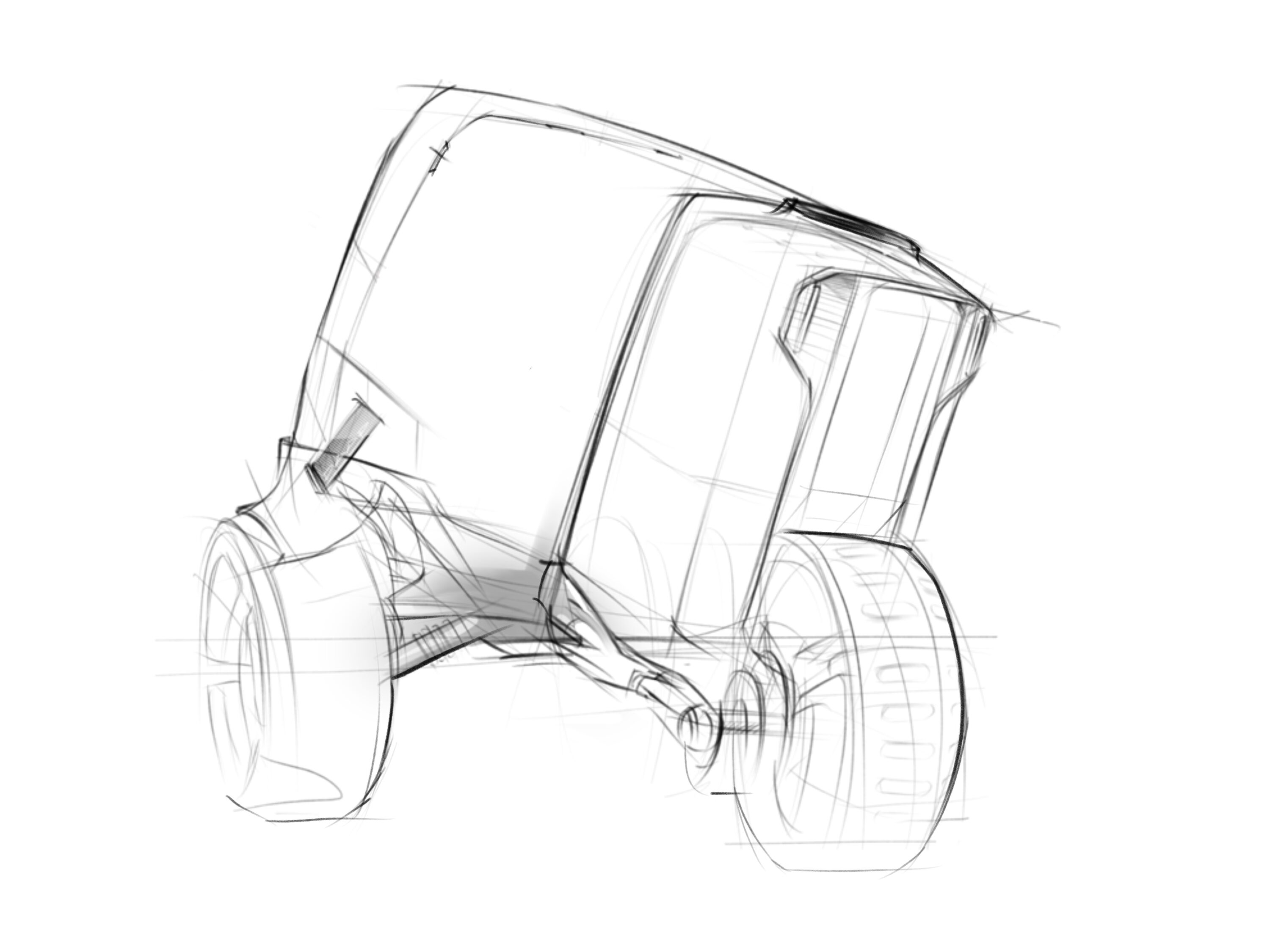
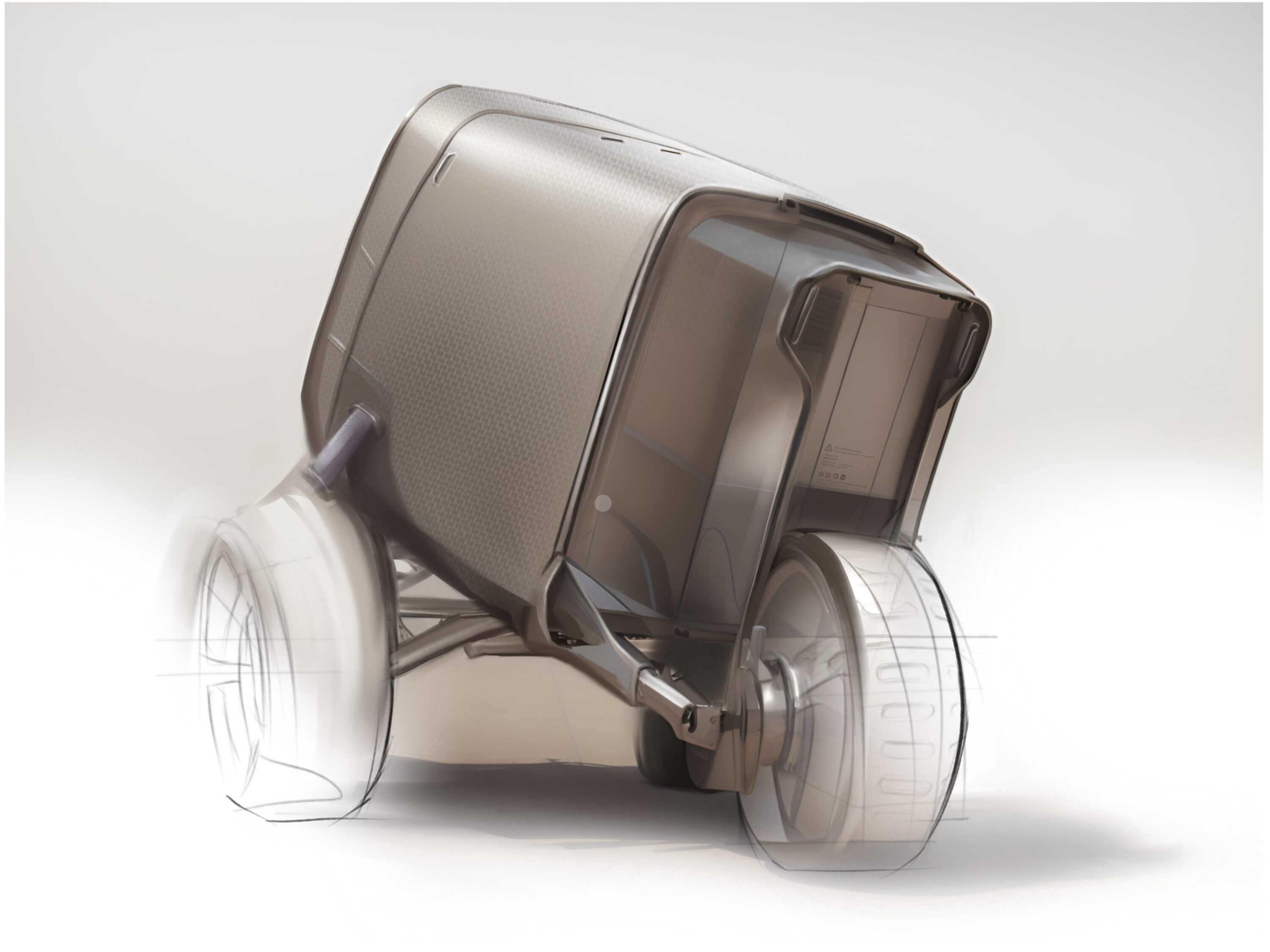
Sketch Prompt

Vizcom Round 1_Reduce the opacity to 30% after rendering.

Vizcom Round 2 Rendering

Post Production (Photoshop or Procreate)

Post Production (Procreate)

Proposal 3